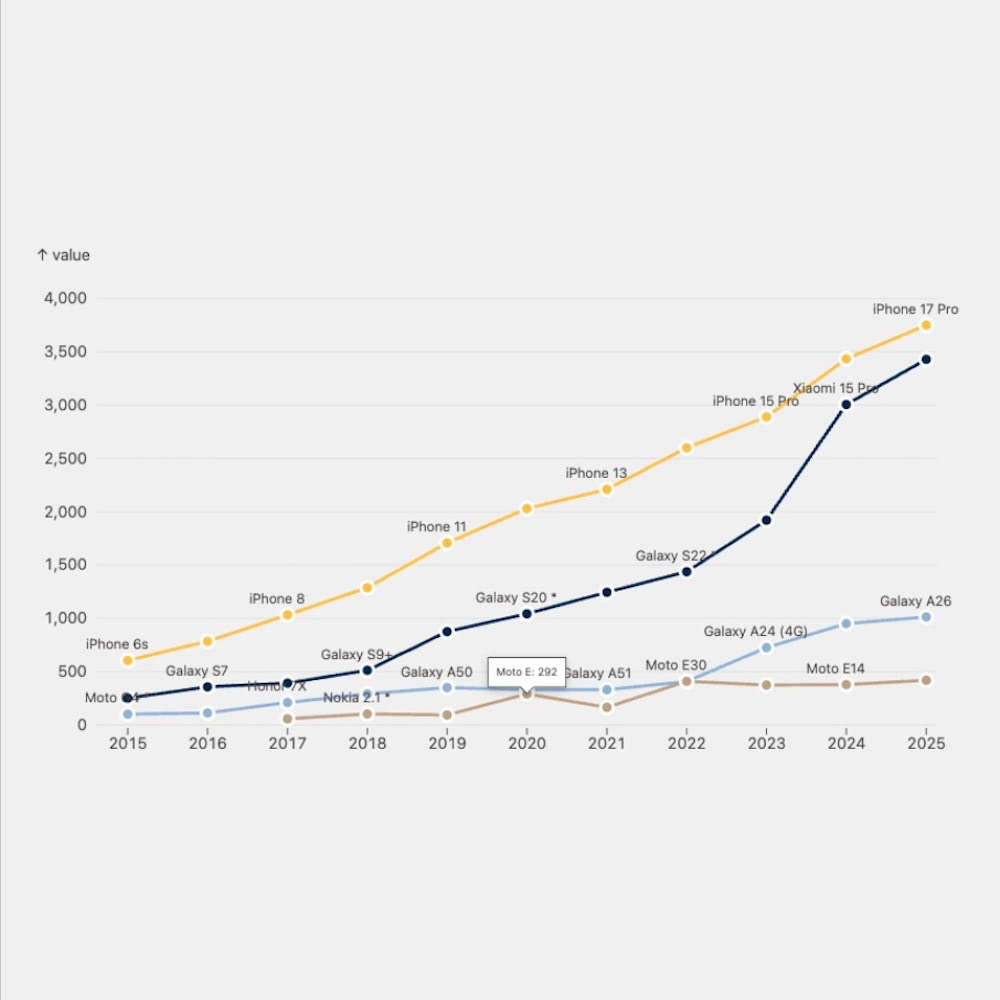
Nůžky mezi pomalými a rychlými zařízeními se stále více rozevírají
Každoročně se těšíme na grafy rychlosti zařízení od Alexe Russela. Bohužel, výsledky už nás tolik netěší. Mediánová mobilní stránka je každým rokem datově větší a výkon levných telefonů od Androidu neroste, proto setření každého kB zůstává dále tématem.










































































































.png)
.png)






