Moc rád jsem byl hostem v podcastu Socials. Kluci a holky moc hezky mapují prostředí českého online marketingu, zejména kolem e-commerce.
Povídali jsme si o rychlosti webu, jak jinak. Tentokrát ale s důrazem na vliv na marketing nebo obecně byznys webů. Dostali jsme se samozřejmě i k číslům, která jsme naměřili a k velmi konkrétním tipům, co s rychlostí dělat.
Pokud tedy provozujete web nebo děláte marketing pro více webů, bude to pro vás (doufám!) zajímavý obsah. V následujícím textu vybíráme to nejlepší, co v podcastu padlo.
Jak rychlost webu ovlivňuje chování zákazníků a konverze?
Viz čas 01:00:
- „Rychlost je technicky změřitelná část UX.“
- Rychlost u většiny webů (a hlavně u e-shopů) koreluje s konverzemi.
- Většinu je nejdůležitější metrika LCP, ale u každého e-shopu to může být jiné.
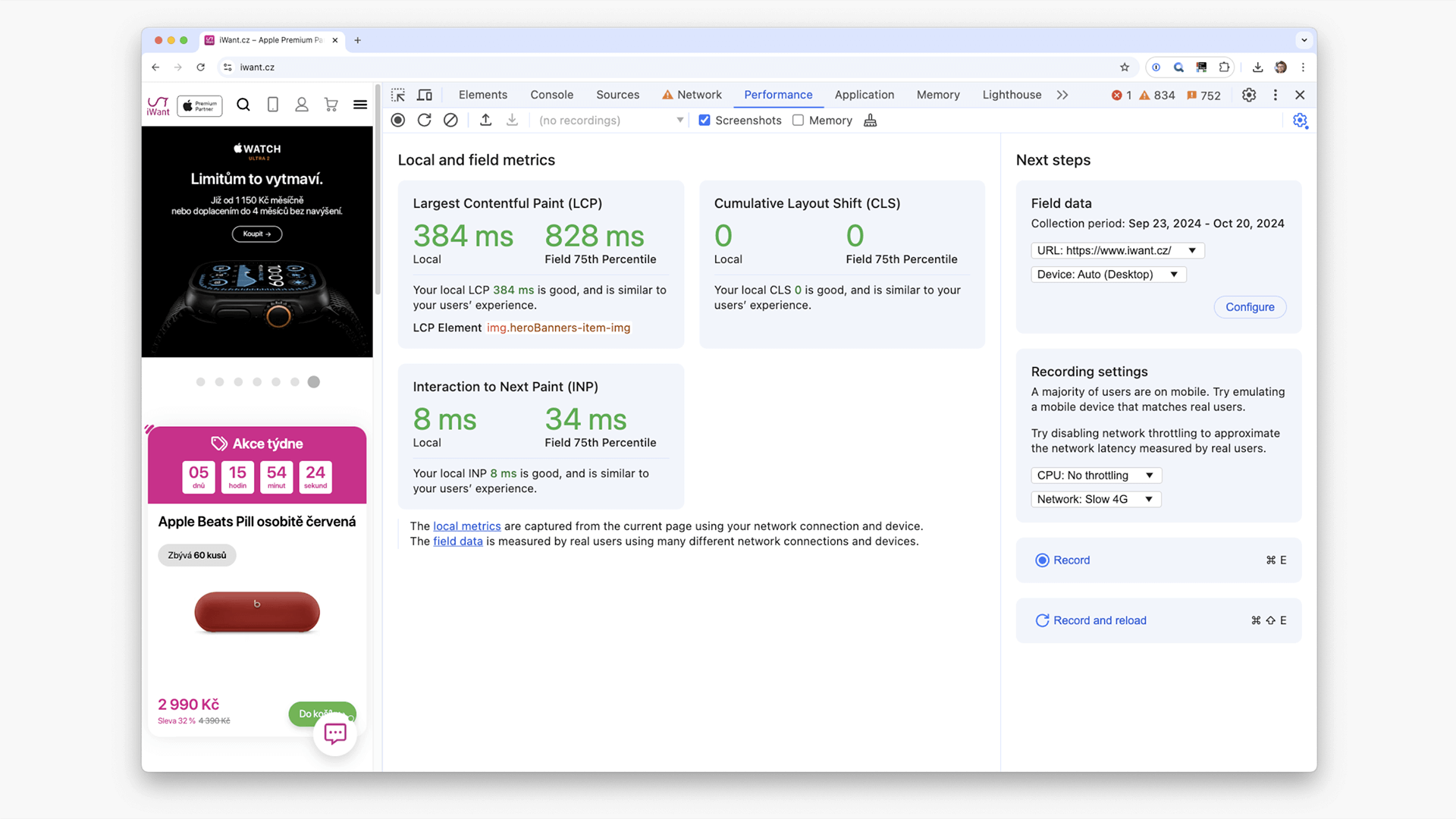
- Optimální rychlost načtení (LCP) je do 2,5 vteřiny, nejrychlejší český e-shop iWant.cz tohle zvládá za 0,8 s.
- U jednoho velkého e-shopu jsme naměřili, že při rychlosti načtení kolem 2 vteřin vidíme šestinásobné konverze ve srovnání se stavem kolem 4 vteřin. Toto umíme změřit v analýze vlivu rychlosti na byznys.
 Nejrychlejší český e-shop, iWant.cz, se zvládne načíst za 0,8 vteřiny. Jak je na tom s rychlostí ten váš?
Nejrychlejší český e-shop, iWant.cz, se zvládne načíst za 0,8 vteřiny. Jak je na tom s rychlostí ten váš?
Kdy se vyplatí investovat do rychlosti webu?
Viz 06:00:
- U Gen Z je trpělivost u načítání ještě na jiné úrovni, očekávají okamžitou reakci.
- Jak jsou na tom krabicové řešení jako Shoptet, Upgates, Shopify? Většinou velmi dobře a problém nastává až u úprav. U WordPressu je to stejné.
Doporučené platformy pro rychlé e-shopy
Viz čas 12:00:
- Z pohledu rychlosti na platformě zase tak moc nezáleží, ale bacha na úpravy a vývojáře.
- U Shoptetu je kvalita úprav na míru často špatná.
- Vývojáře rychlost často baví, ale nedostanou na ni čas nebo o rychlosti nakonec tak moc neví a jejich úpravy rychlost nezlepší nebo přímo pokazí.
- U WordPressu pozor na pluginy pro rychlost jako třeba WP Rocket. Často podvádějí při výpočtu Lighthouse score.
Co nejčastěji zpomaluje e-commerce weby?
Viz 18:00:
- Často je problém už se samotným měřením webu. Nezaměřujte se na Lighthouse score.
- Pokud chcete jedno číslo, podívejte se na skóre SPS.
- V zásadě je optimalizace rychlosti hodně o tom odstraňovat souborů, které se stahují, ale které uživatel nepotřebuje.
- Co zpomaluje e-shopy? Musíme opravdu stahovat všechny JS soubory? Mám obrázky ve WebP, AVIF? Videa mohou být naopak bez problémů.
Jak optimalizovat rychlost a neohrozit UX?
Viz 26:00:
- Z pohledu designu webu nebo UX není zase tak nutné se omezovat. Rozhoduje způsob implementace.
- Další problém může být u analytiky nebo obecně third parties.
- Vývojáři často zbytečně optimalizují GA/GTM a tím web přichází o data.
- Dříve byl problém hlavně v kódu samotných vývojářů webu, dneska už, kvůli metrice interaktivity INP, musíme optimalizovat i GTM.
- Problematický bývá např. Hotjar a obecně heatmapy nebo cookie consenty a jejich špatná implementace.
Kdo by měl být ve firmě zodpovědný za rychlost webu?
Viz 35:00:
- Zásadní je, aby to měl vůbec někdo rychlost v agendě. To zatím není vůbec běžné.
- Rychlost je někde mezi marketingem, UX a vývojem.
- Nejobvyklejší je, že to mají na starosti vývojáři a šéfuje tomu CTO.

Co měřit a jaké nástroje použít?
Viz 40:00:
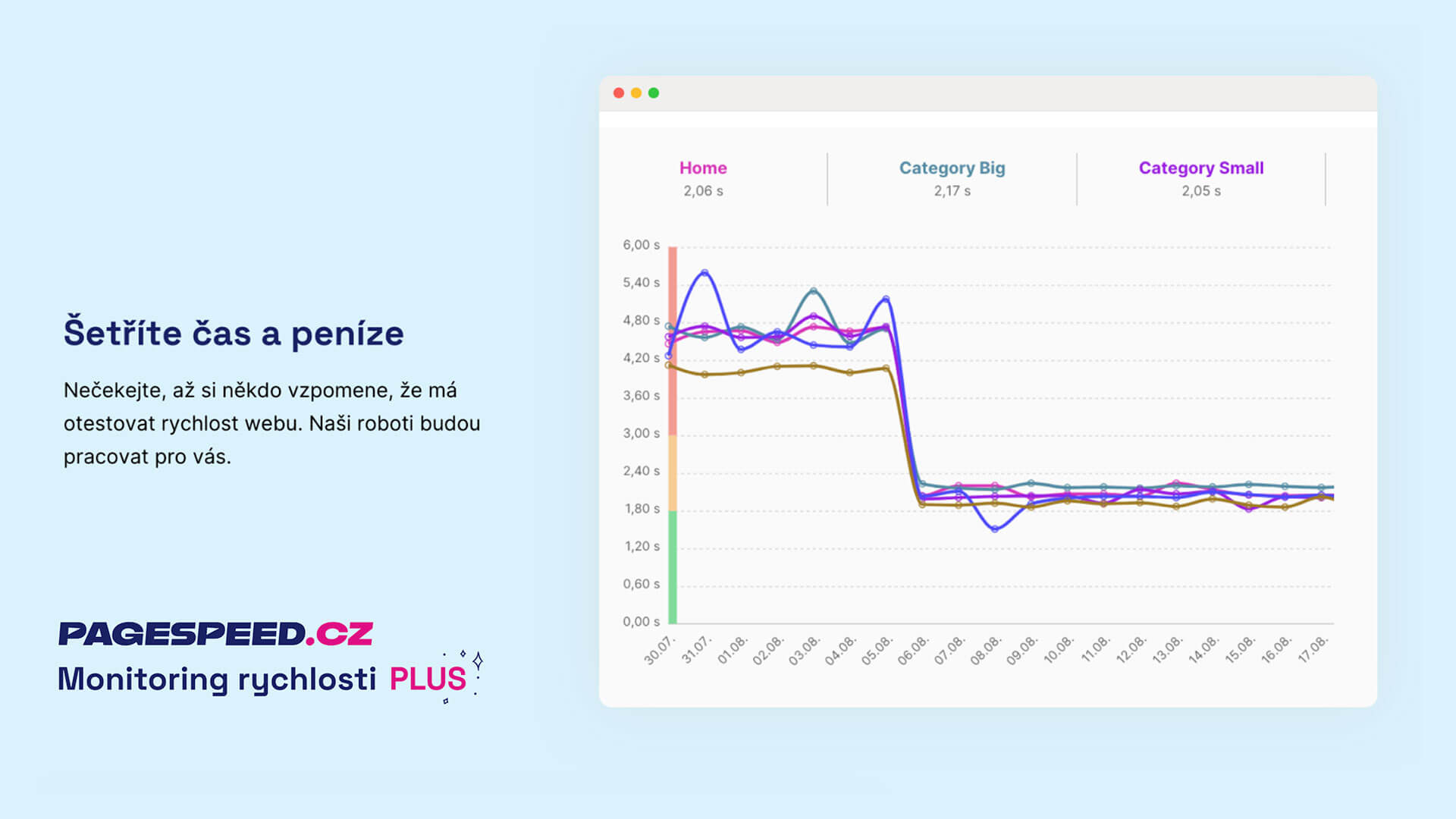
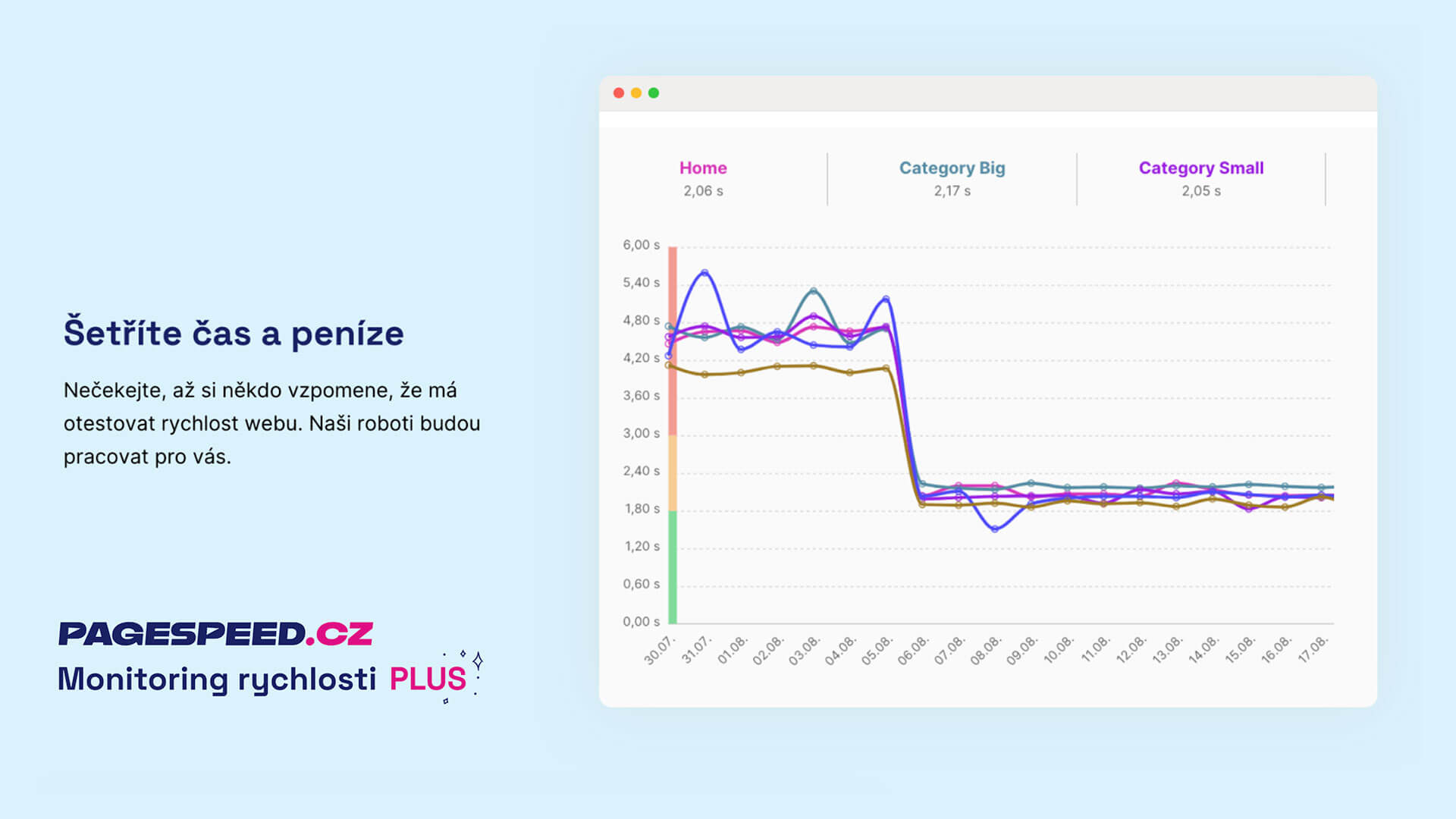
- Jak měřit rychlost? PageSpeed Insights jsou fajn, ale ideální je monitoring každý den, viz náš monitoring PLUS.
- Náš monitoring umí např. chytré notifikace díky Hlídači, který eliminuje falešnou pozitivitu.
- Nejdůležitější jsou metriky Core Web Vitals: LCP, INP a CLS.
- Kdokoliv může sáhnout na web, může pokazit rychlost, i proto je potřeba měřit stále.
- Performance Culture = vzdělávání lidí ve firmě ohledně rychlosti.
 Náš monitoring rychlosti šetří firmám za pár korun čas i peníze pravidelnou kontrolou rychlosti a schopností odhalit příčinu problému.
Náš monitoring rychlosti šetří firmám za pár korun čas i peníze pravidelnou kontrolou rychlosti a schopností odhalit příčinu problému.
Jak zvládnout rychlost webu během velkých kampaní?
Viz čas 46:00:
- Základ je mít monitoring dostupnosti a monitoring rychlosti.
- Velmi dobré je mít připravenou proxy CDN jako Cloudflare.
Největší technické úpravy pro Core Web Vitals
Viz 50:00:
- Je možné, že do budoucna už nebude potřeba řešit rychlost, protože se zrychluje internet a zařízení? Takhle to bohužel není.
- První problém ale je rozdíl mezi low-end a high-end zařízeními. Říká se tomu Performance Ineqality Gap.
- Další problém je, že nové technologie dlouho zlepšovaly DX (Developer Experience), ale nikoliv rychlost pro uživatele.
- Očekávání lidí je ale načíst web prakticky okamžitě.
Jak zajistit spolupráci mezi marketingem a vývojem?
Viz 55:00:
- Pro optimalizaci rychlosti webu důležité, abychom byli v kontaktu s vývojem, analytikou, marketingem, ale i dalšími odděleními ve větších firmách.
- S vývojáři jsme v PageSpeed.ONE kamarádi a jsme na ně hodní. :-)
Pokud vás téma rychlosti díky podcastu zaujalo, zde je několik možností, jak pokračovat:
Díky pánům ze Socials za pozvání a profi práci, která patří u českých odborných podcastů rozhodně ke špičce!