Případová studie: redesign Světa svítidel
Musíme říct, že když nám některý z klientů oznámí, že chystá redesign, vždycky nám v týmu trošku zatrne.
Obzvlášť jsme pozorní v případě, když jde o klienta jakým je Donoci, jehož Svět Svítidel patří mezi deset nejrychlejších českých e-shopů.
V tomto případě ovšem redesign dopadl dobře a proto jsme rádi, že můžeme ukázat, jakým způsobem se šťastný konec povedl zařídit. Naši případovou studii směle využijte jako součást návodu na úspěšnou předělávku webu.
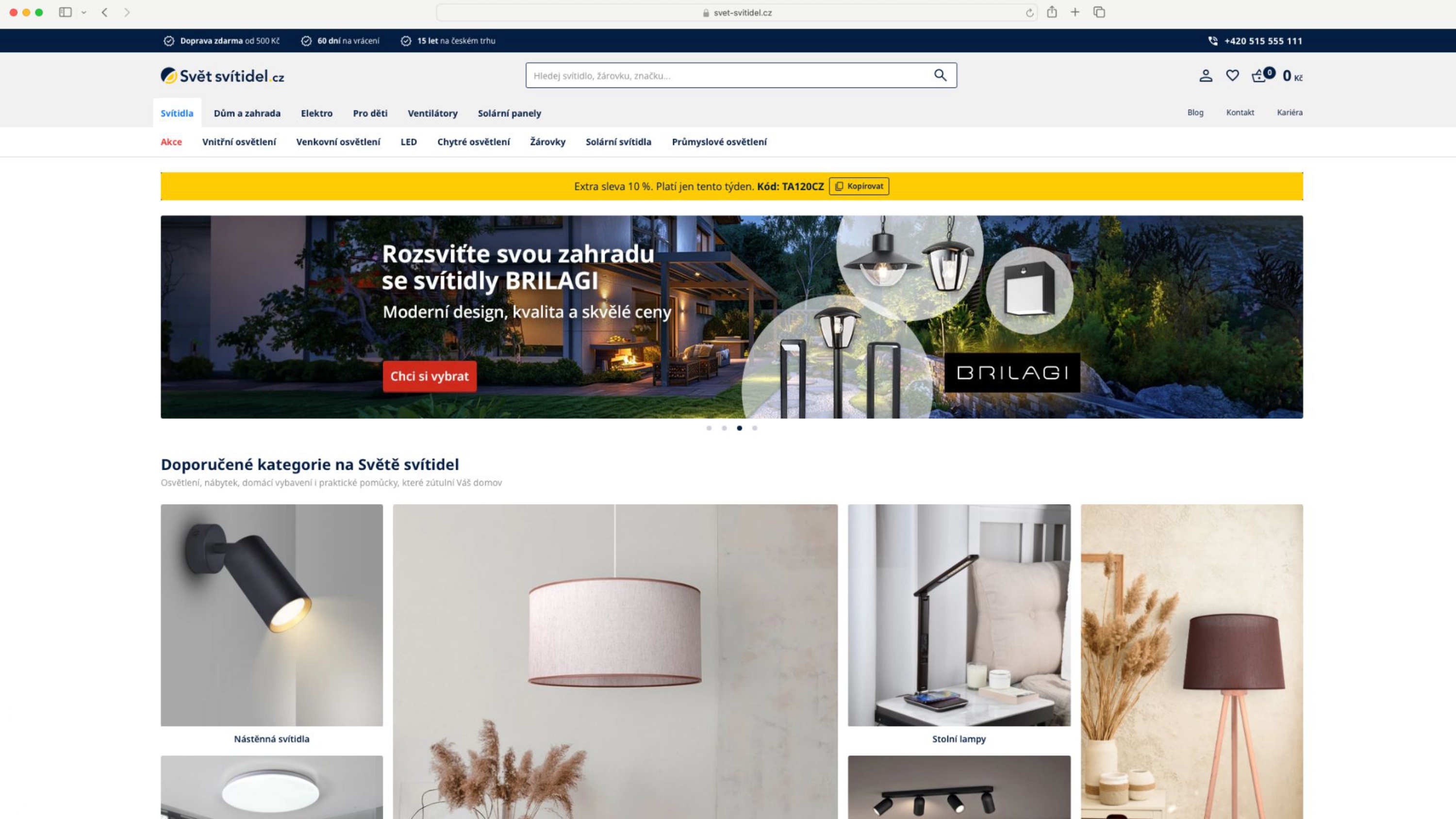
 Svět svítidel v celé nové svítivé kráse.
Svět svítidel v celé nové svítivé kráse.
Protřelí webaři vědí, že redesign s sebou přináší řadu rizik. Jedním z nich je i zhoršení rychlosti, které jsme už mnohokrát zažili, a to i přes to, že většina velkých úprav webů má za cíl právě její zlepšení.
Jak redesign nepokazit z pohledu rychlosti?
Když se na proces redesignu Světa svítidel díváme zpětně, je z něj možné odvodit několik doporučení, které lze aplikovat prakticky na všechny větší předělávky webů.
1) Komunikace je základ
Klient nám dal dostatečně dopředu vědět, že se chystá změna a mohli jsme tedy navrhnout proces, jakým vše pojmout. Dlouhodobě jsme byli v kontaktu a my jsme k projektu jako poradci k rychlosti přistupovali proaktivně.
2) Pozor na velké technické změny
Cesta do pekla pomalých webů je dlážděna dobrými úmysly vývojářů. Často např. vidíme, že pokus o zrychlení přechodem na moderní javascriptové frameworky končí pravým opakem. U Světa svítidel došlo jen k menším technickým úpravám ze strany vývojářů z Programie. O všech změnách jsme věděli, byli o nich informováni a mohli s nimi počítat.
3) Bez měření není vědění
U klientů, kteří mají rychlost stabilní, dlouhodobě měříme pomocí monitoringu PLUS jen synteticky a pomocí CrUX dat od Google. V případě větších změn ovšem pouštíme podrobné měření od všech uživatelů (RUM), což jsme zde udělali chvíli před spuštěním redesignu a díky tomu měli data v reálném čase.
4) Vzdělaný tým to zvládne lépe
Jak už víte, velmi dbáme na Peformance Culture a vzdělávání klientů a jejich vývojářů. S Programií spolupracujeme dlouhodobě a víme, že jejich lidé už od nás mnohé pochytili a další vylepšení rychlosti umí zařídit sami. U jiných klientů pak doporučujeme před většími změnami krátké proškolení týmu.
5) Máte šablony? A můžeme je vidět?
Čas na první feedback ze strany poradců k rychlosti přichází v momentě, kdy má klient připravené nakódované šablony. Ty můžeme posoudit z pohledu frontendové performance a leccos se pak nedostane na produci. Další fáze je pak test na stagingu, kdy je vše napojené na backend.
6) Čas na vypracování připomínek
Skutečnou rychlost webu uvidíme až po nasazení na produkci, potřebujeme totiž data od uživatelů. To si klienti často neuvědomují.
Týmy také po redesignu nemívají na nic čas, na rychlost už vůbec. Dohánějí totiž resty. Jenže po spuštění od nás obvykle dorazí nejvíc úkolů a připomínek.
U redesignu Světa svítidel se s tím počítalo a čas na dotažení drobností kolem rychlosti zde byl. Hurá!
Dopadlo to dobře, rychlost se lepší
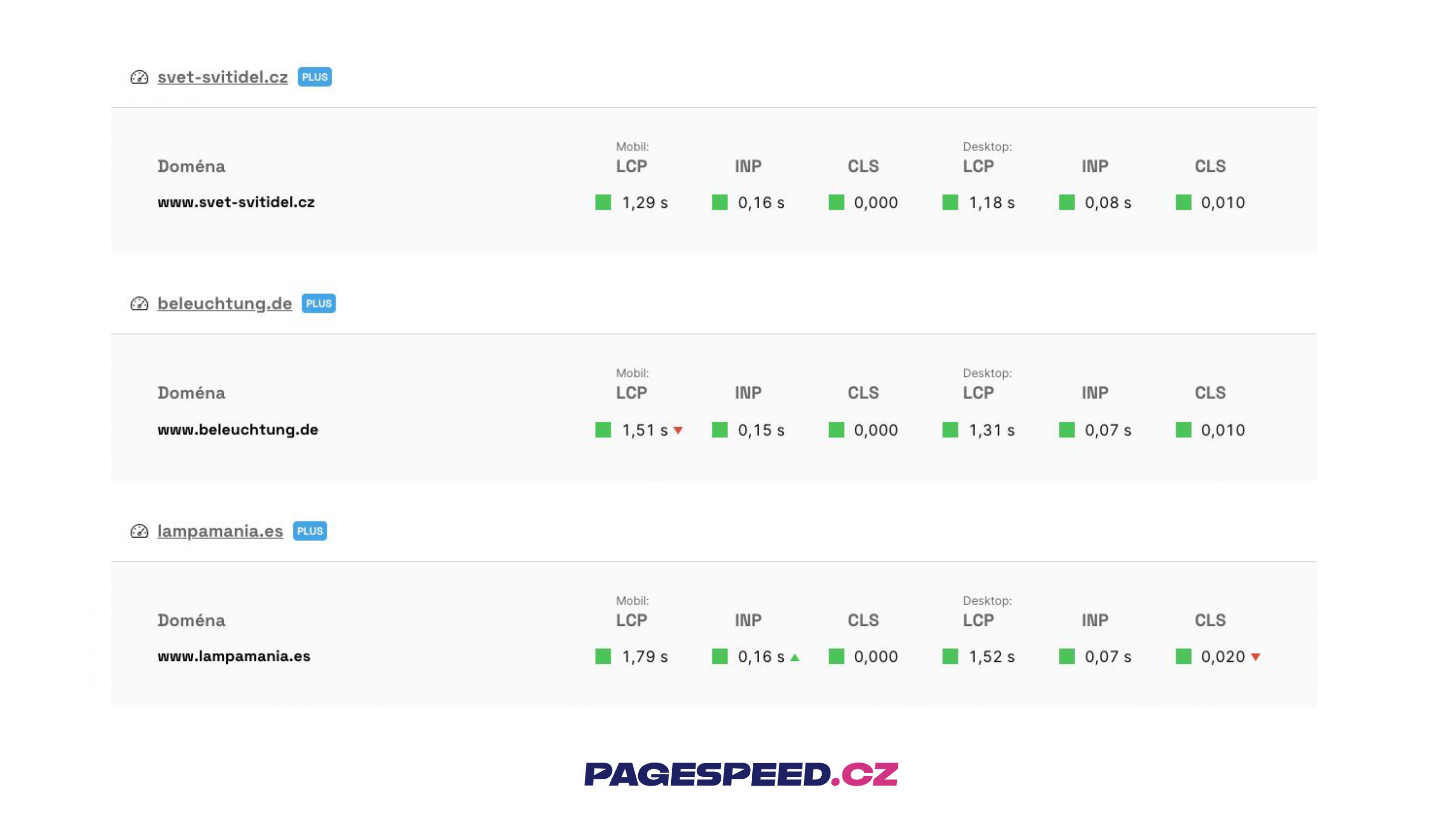
Obecně vzato, na úrovni celé domény zůstaly metriky na svých původních hodnotách, což je výborné.
 Metriky Core Web Vitals zůstaly na původní úrovni a některé se dokonce zlepšují.
Metriky Core Web Vitals zůstaly na původní úrovni a některé se dokonce zlepšují.
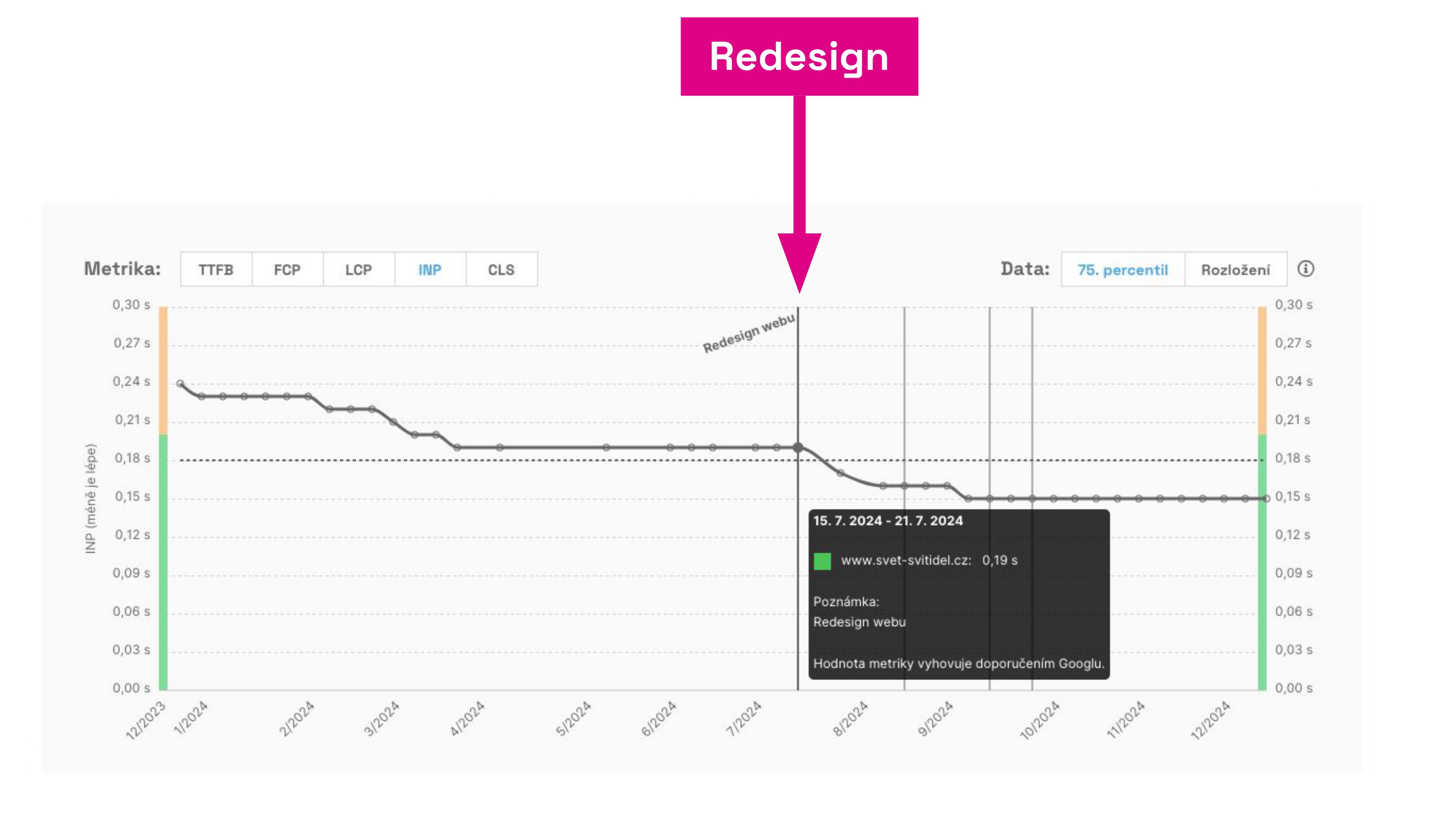
Je zde jedna výjimka – metrika INP se začala zlepšovat. To je skvělé, protože kromě toho, že je součástí Web Vitals a má tudíž vliv na SEO i PPC u Googlu, u Světa svítidel také díky RUM analýze víme, že tato metrika koreluje s konverzním poměrem.
 Zlepšování metriky INP od redesign Světa svítidel.
Zlepšování metriky INP od redesign Světa svítidel.
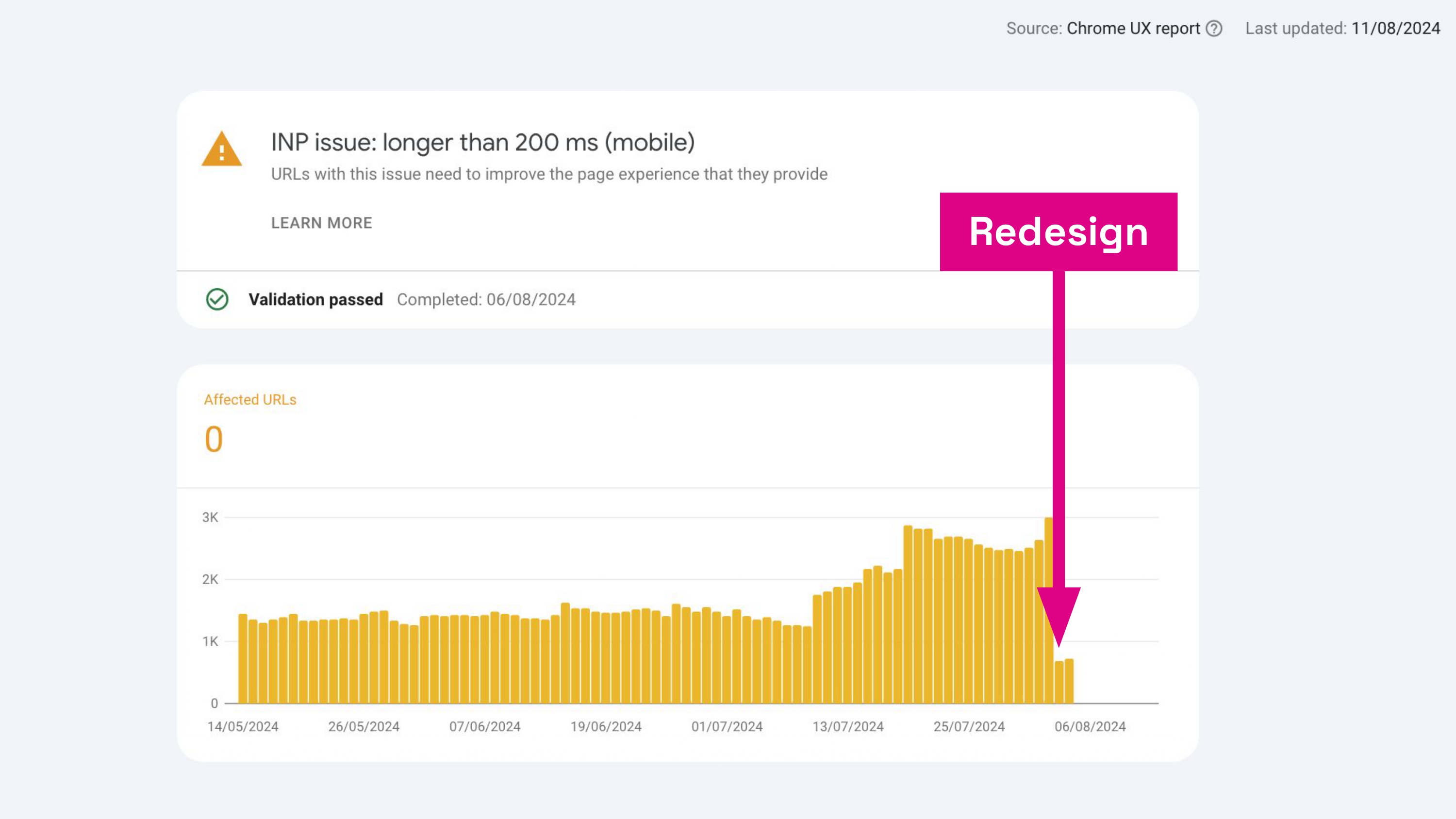
Na některých typových stránkách došlo ke zlepšení INP o vyšší desítky procent. SvětSvítidel.cz je díky tomu jedním z prvních větších webů našich klientů, který (podle Search Console) nemá žádné URL, které z pohledu INP vyžadují péči:
 Nulový počet URL, které mají problematickou metriku INP. To v Google Search Console potěší.
Nulový počet URL, které mají problematickou metriku INP. To v Google Search Console potěší.
Metrice INP, ale i dalším, pomohlo, že díky úpravám v JavaScriptu dokáže prohlížeč Chrome u daleko většího množství návštěv použít cache při procházení historie prohlížených stránek, říká se tomu BFcache.
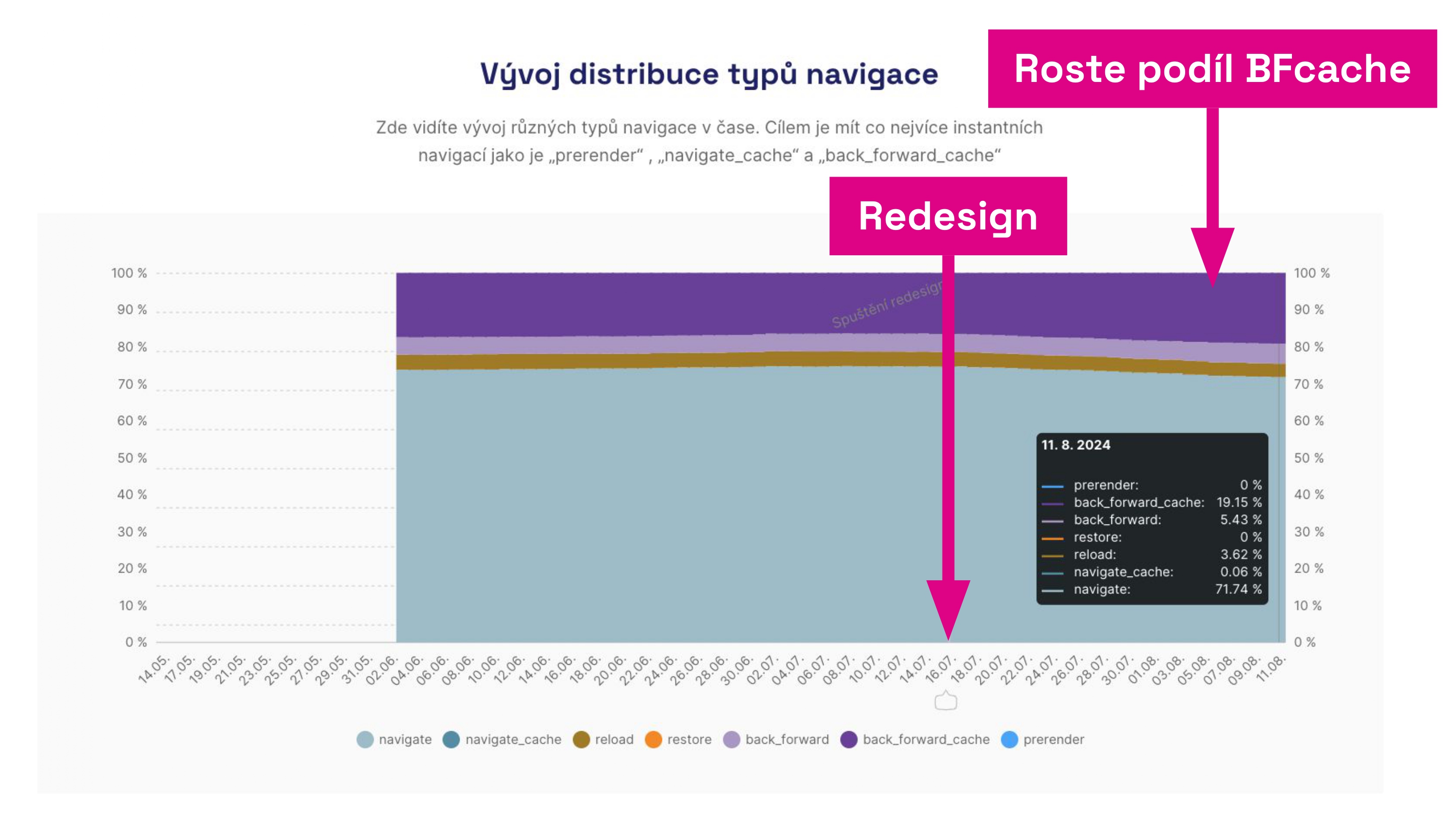
 Čím větší podíl okamžitých typů navigace (BFcache, prerender), tím lépe.
Čím větší podíl okamžitých typů navigace (BFcache, prerender), tím lépe.
Růst shlédnutí stránek s podporou BFcache ukazuje hezky náš nový report k Navigation Types.
Poděkování
U tohoto projektu jsme měli radost mimo jiné i z toho, že vše šlo tak nějak samo, bez naší velké účasti a větších nákladů na naši práci.
Je to výsledek dlouhodobé spolupráce, ke které všechny strany přistupují konstruktivně s cílem mít rychlost webů co nejvyšší.
Naše díky tak letí ke klientovi do Donoci (Jakub Rejlek, Tomáš Mikletič, Monika Pilátová, Martin Šimko), do Programie (Petr Rzeplinski, Tomáš Vacho, David Kaleta, Pavel Kramný a další) a taky k Zuzaně Šumlanské, která to celé za nás měla pod palcem.