
15. 10. 20209 minut čtení
Psychologie, konverze a Google. Proč byste měli i vy mít rychlý web?
Na rychlosti webu záleží. Nejen proto, že to říká Google.Číst dále
10. 12. 2020

Live chat používá dvacet procent provozovatelů českých e-shopů. Jak ale tyto komponenty ovlivní rychlost webu? Podívali jsme se podrobně na deset nejpopulárnějších live chatů a dozvěděli jsme se přitom leccos zajímavého.
Shrnutí našich zjištění jste mohli vidět v našem streamovaném pořadu Na rychlosti záleží. Podrobně studii prezentujeme v následujícím textu.
Nejlépe nám z pohledu rychlosti vyšly widgety od LimeTalk, Daktela nebo LiveAgent. Chybu ale z pohledu načítacího výkonu neuděláte ani výběrem nejpopulárnějšího SmartSuppu.
Naopak si dejte pozor na Manychat, Zopim, ale i velmi známý Facebook Chat Plugin (zvaný též Messenger). Rozdíly vlivu rychlosti jsou mezi chaty opravdu velké. Mimochodem, jeden z nich vám sníží hodnocení rychlosti v nástroji Lighthouse o celých 35 bodů ze 100.
Z letošní studie Reshoper vyšlo, že nějaký chatovací widget používá zhruba pětina českých e-shopů. Live chaty tedy mají z pohledu využívanosti vliv na uživatelský prožitek nemalé části Čechů nakupujících online.
Díky Filipovi Podstavci z Marketing Mineru jsme v listopadu 2020 získali aktualizovaná data o nejpoužívanějších webových chatech v rámci Česka. Jednoznačně mezi nimi dominuje Smartsupp, ale celé pořadí v první desítce je následující:
Naše metodika vypadala následovně:
Abychom mohli získané výsledky porovnávat, samozřejmě, že jsme neváhali sáhnout hned po několika dostupných metrikách rychlosti webu.
Začněme technickými ukazateli. V celkovém obraze hrají méně podstatnou roli, ale hned uvidíte, proč jsme se jimi zabývali.
Datový objem, který widgety stahují, mohou z dnešního pohledu vypadat jako méně podstatná metrika.
Nicméně — asi byste jako provozovatelé webů nechtěli, aby vaši uživatelé stahovali jen pro chatovací službu celý megabajt dat navíc. Že se tohle stát nemůže? Pak nám prosím ještě chvíli věnujte pozornost.
Pokud se navíc data live chatu přenáší v nevhodný čas, prohlížeč to může zpomalit ve stahování daleko důležitějších prvků vašeho webu.
Jak to dopadlo?
Množství souborů v době moderních protokolů HTTP/2 a HTTP/3 zase tak velkou roli nehraje, pokud jsou ovšem soubory datově malé.
Ale opět – je slušností každé služby množství stahovaných souborů držet zkrátka, protože se s nimi musí dělit ještě soubory vašeho webu.
Je však potřeba říci, že zde hraje roli vykreslovací strategie, kterou autoři chatu zvolili. Některé služby stahují hned zpočátku velké množství dat, ale „bublina“ jejich chatu je vcelku brzy k dispozici. U jiných, datově šetrnějších služeb, zase nějakou dobu trvá první zobrazení.
Pojďme na další ukazatel. Tady už půjde do tuhého, protože jej považujeme za důležitý indikátor vlivu na rychlost.
„Lighthouse skóre“ jsme nemohli vynechat. Skládá se ze šesti podstatných metrik, takže dává plastický obrázek o celkové možné rychlosti webu. Více o LPS je na Vzhůru dolů.
Jaký vliv mají chaty na metriku LPS na prázdné stránce?
Tady bychom si už mohli říci, že vítěze a poražené známe. Ale není to tak jednoduché. Chtěli bychom vás upozornit ještě na další podstatné faktory.
Začneme metrikou, která je sice součástí Lighthouse Performance Score, ale v případě komponent třetích stran ji vnímáme jako jednu z nejpodstatnějších.
„Celkový čas blokování“ udává interval, který prohlížeč potřebuje pro zpracování složitých úloh v JavaScriptu, a po který tedy uživatel nebude moci s již vykreslenou stránkou interagovat. Více o TBT je opět na Vzhůru dolů.
Mrkněme se na výherce a poražené i u tohoto ukazatele:
Pro kontext – měřili jsme na emulaci mobilu, kde například běžně nastavené Google Analytics spotřebují kolem 100 ms TBT.
V ideálním světě by bylo nejlepší, kdyby komponenty při zpracování JavaScriptu žádné intervaly blokující stránku delší než 50 ms, které právě TBT měří, neměly. Ale jako vývojářům je nám jasné, že to je těžko dostupná meta.
Kromě výše uvedeného Zopimu bychom zde mohli konstatovat, že měřené live chaty mají na interaktivitu uživatele méně negativní vliv než jsme čekali.
Jak jste možná viděli na videu, Michal Matuška se při detailní pitvě nejpopulárnějších widgetů v prohlížeči zaměřil také na rychlost zobrazení. Vyšlo to takto:
| Chat | Rychlost zobrazení |
|---|---|
| SmartSupp | 5 s |
| 7 s | |
| Tawk | 2,7 s |
Nejrychleji se zobrazí Tawk, ale je pravda, že jeho autoři zvolili strategii rychlého zobrazení úvodní „bubliny“, takže inicializace komunikačního okénka u Tawku ještě nějakou chvíli trvá.
Vsadili bychom se, že v zájmu většiny provozovatelů webů je nejprve zobrazit svůj podstatný obsah, komunikační nástroje pak vykreslit uživateli až v druhém nebo třetím sledu.
Tato strategie nemusí být vlastní všem, ale pokud se jí budeme držet, nemusí pozdější zobrazení SmartSuppu nebo Facebooku vadit. Naopak může být záhodno rychle se stahujícímu a vykreslujícímu Tawku snížit prioritu nebo jej jinak zpomalit.
A teď se dostáváme do finále, určitě vás totiž zajímá konečný verdikt.
Nejprve si do tabulky pojďme přenést všechny výsledky.
| LPS | Stažených kB | Soubory | TBT v ms | |
|---|---|---|---|---|
| SmartSupp | 95 | 247 | 12 | 270 |
| 78 | 1 052 | 42 | 319 | |
| Tawk | 93 | 177 | 16 | 135 |
| Zopim | 67 | 554 | 15 | 1 079 |
| FoxyDesk | 87 | 517 | 30 | 28 |
| Livechatoo | 99 | 49 | 16 | 10 |
| LimeTalk | 100 | 8 | 5 | 0 |
| Daktela | 100 | 36 | 5 | 46 |
| LiveAgent | 100 | 27 | 7 | 0 |
| Manychat | 65 | 1 127 | 49 | 438 |
Tabulka s výsledky testů: LPS představuje Lighthouse Performance Score, dále je zde počet stažených kilobajtů, počet souborů a Total Blocking Time v ms. Vysvětlení metrik a hlubší rozbor hledejte v textu výše.
U každého hodnoceného kritéria jsme hledali dva až tři nejlepší (vyznačené zeleně) a nejhorší live chaty (vyznačené červeně).
Čím více zelených čísel tedy chatovací widget obdržel, tím lépe. Naopak na komunikační nástroje s více než jednou červenou barvou byste si měli dát opravdu pozor.
Shrňme si výsledky do několika doporučení založených čistě jen na testech rychlosti:
Raděj ještě jednou akcentujeme, že jiné parametry než rychlost jsme zde v potaz nebrali, ale předpokládáme, že vy to při výběru vhodné komponenty uděláte.
Kromě Martinových měření ze SpeedCurve udělal ještě Michal detailní analýzu stahování a vykreslování tří nejoblíbenějších chatovacích nástrojů přímo pomocí vývojářských nástrojů v prohlížeči Chrome.
Měření jsme prováděli přes Lighthouse v Chrome (Version 86.0.4240.183 (Official Build) (x86_64)) a v anonymním okně, při mobilním pohledu.
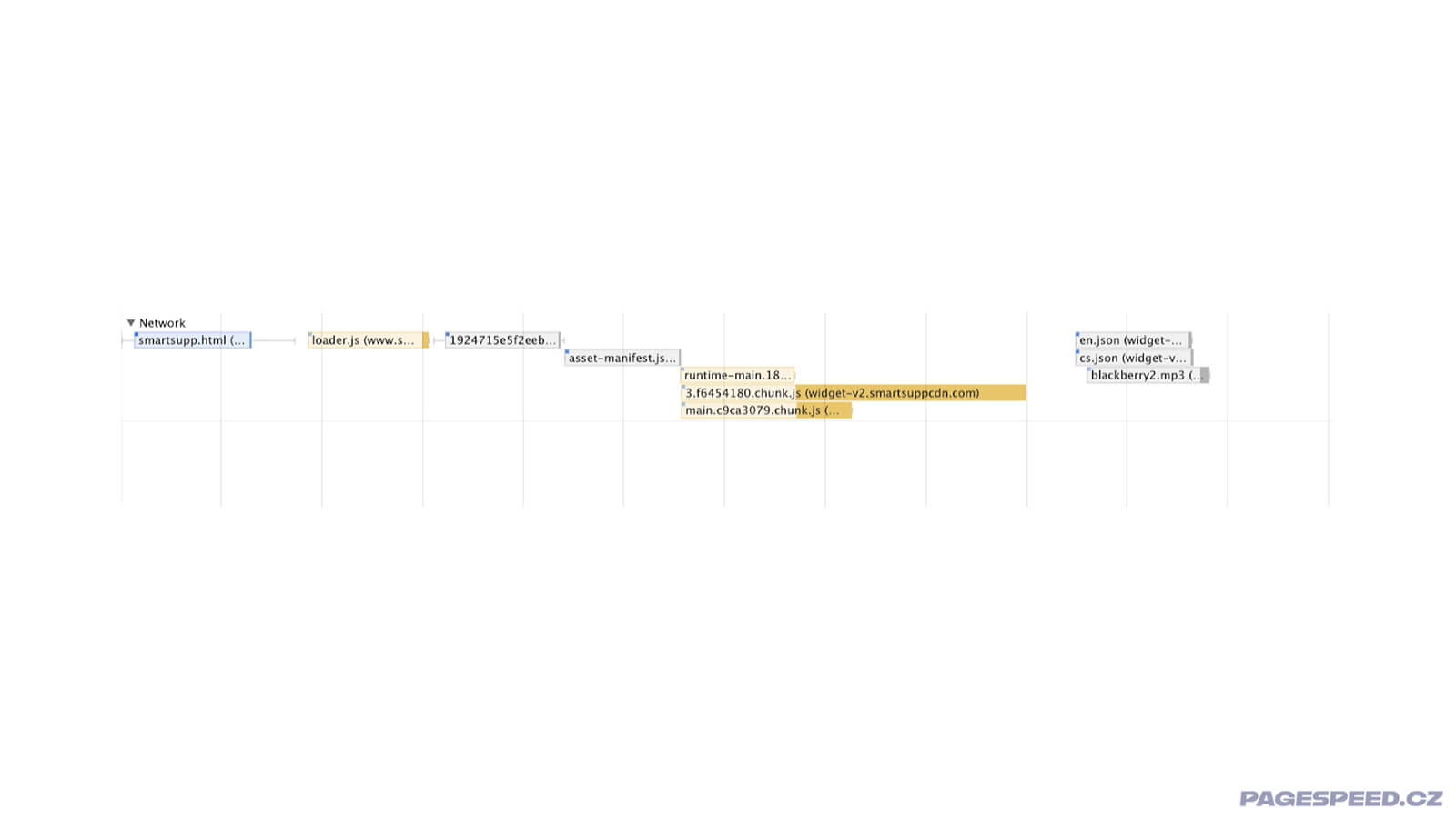
Chat se zobrazí cca kolem páté vteřiny. Zlepšit by se mohl vodopád stahování jednotlivých souborů nutných ke spuštění. Díky tomu by se chat zobrazil rychleji. Řetězení považujeme za zbytečné. Každý odstraněný článek zde znamená výrazný posun.
 Obrázek: Řetězení souborů při stahování SmartSuppu.
Obrázek: Řetězení souborů při stahování SmartSuppu.
Samotný javascriptový runtime má v prohlížeči kolem 380 ms, což považujeme za dobrý výsledek.
Chat se zobrazí cca kolem šesté vteřiny. Námět na zlepšení do Facebooku je určitě už dříve uváděná datová velikost. Je zde spousta přenesených dat ve velkých souborech, JavaScript, který se musí stáhnout a vykonat. Odsouvá se tím to zobrazení. Přenesená data zpomalí i přenášení ostatních zdrojů na kterých je web závislý.
Vzhledem k datovému objemu byste při implementaci Facebook Chatu nejvíce pomohli metodou líného načtení, kterou zmiňujeme v textu dále.
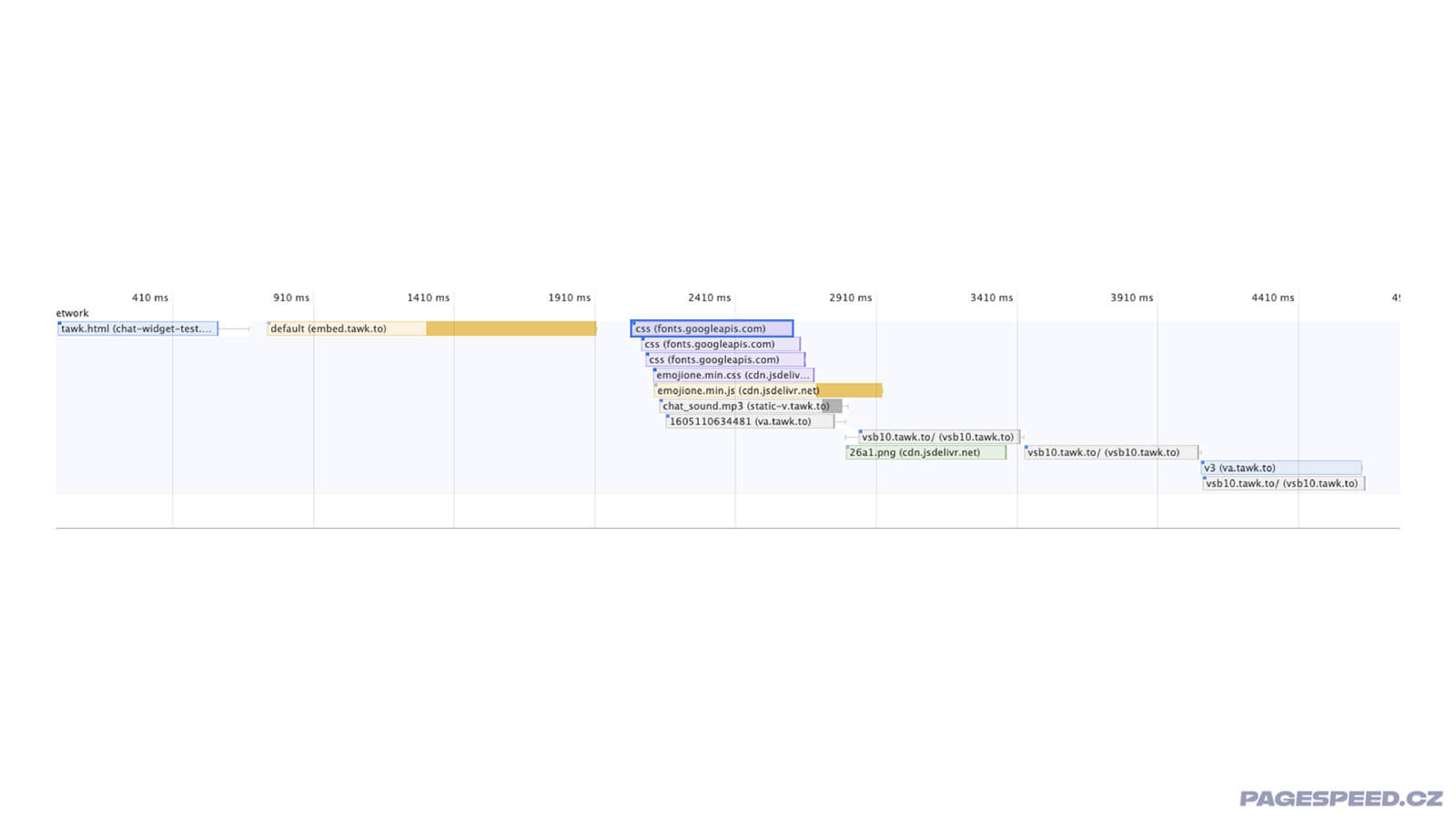
Chat se zobrazí cca kolem třetí vteřiny. Vodopád stahování vypadá téměř ukázkově:
 Vodopád stahování souborů widgetu Tawk vypadá opravdu jako vodopád. Zdroj: Chrome DevTools.
Vodopád stahování souborů widgetu Tawk vypadá opravdu jako vodopád. Zdroj: Chrome DevTools.
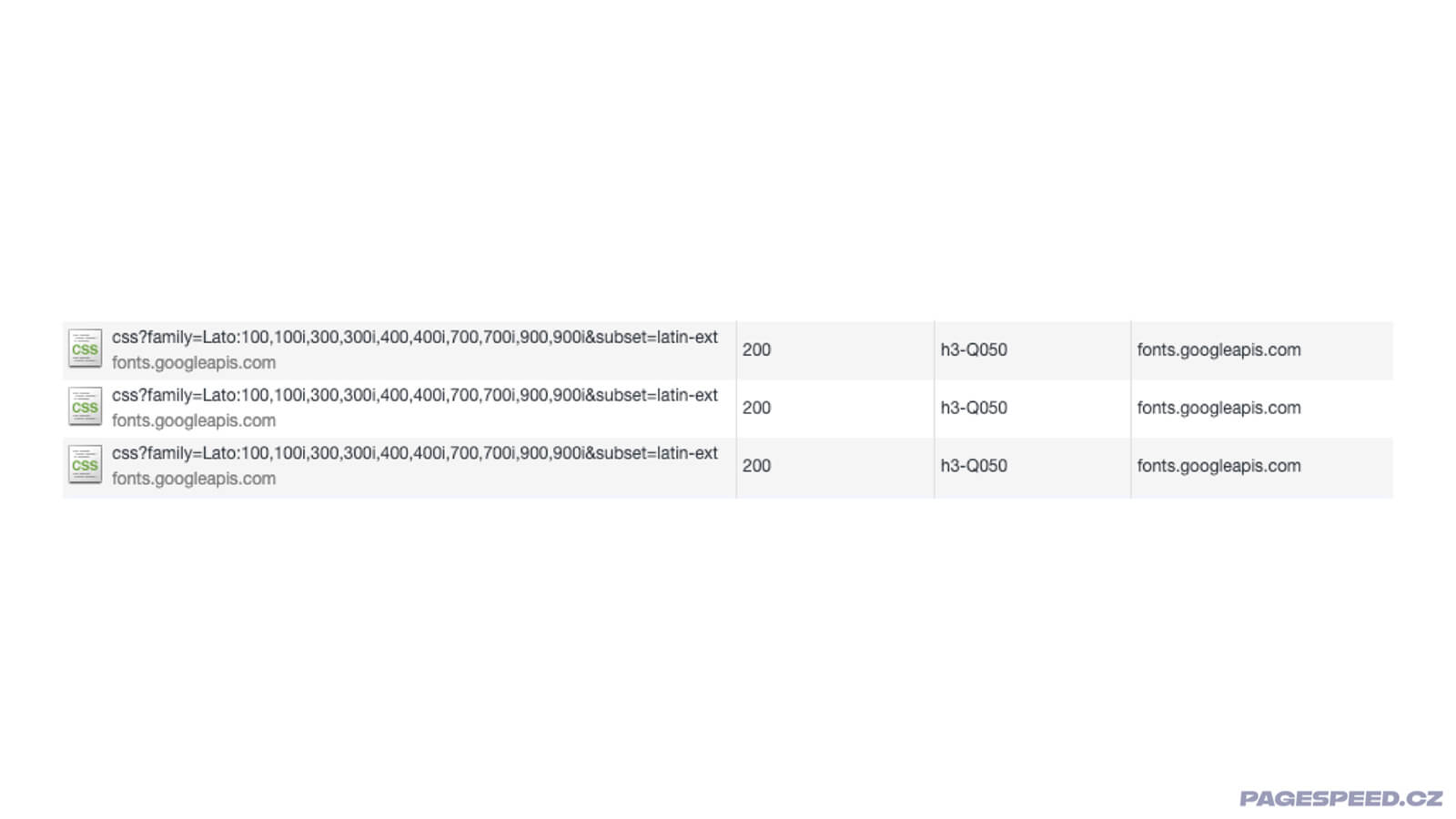
Tady asi nemáme co dodat. Překvapily nás jen tři reference na font z Google. Navíc se zdá, že jde o odkaz na stejný soubor:
 Vícenásobné dotazy na stejné soubory jinak výborný dojem z Tawk trošku kazí. Ale to je drobnost, která se v běžném provozu díky HTTP cachování neprojeví.
Vícenásobné dotazy na stejné soubory jinak výborný dojem z Tawk trošku kazí. Ale to je drobnost, která se v běžném provozu díky HTTP cachování neprojeví.
Samotný runtime se zpracovává kolem 300 ms, což je opět velmi dobré.
Potěšily nás velmi dobré výsledky dvou místních produktů – českého SmartSuppu a slovenského LiveAgent.
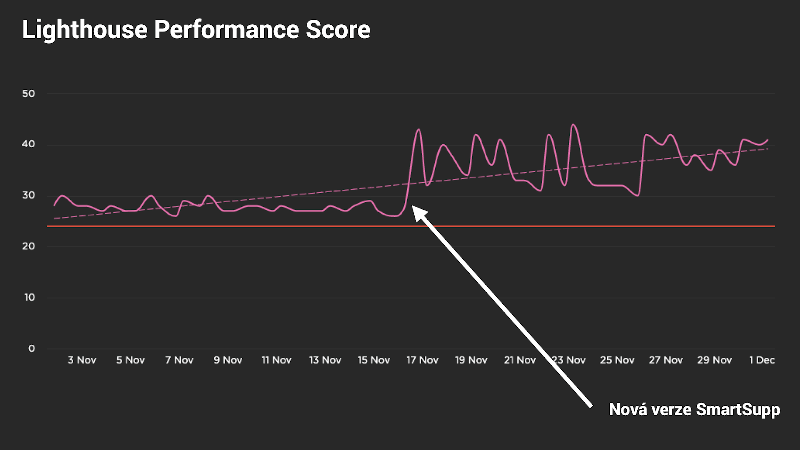
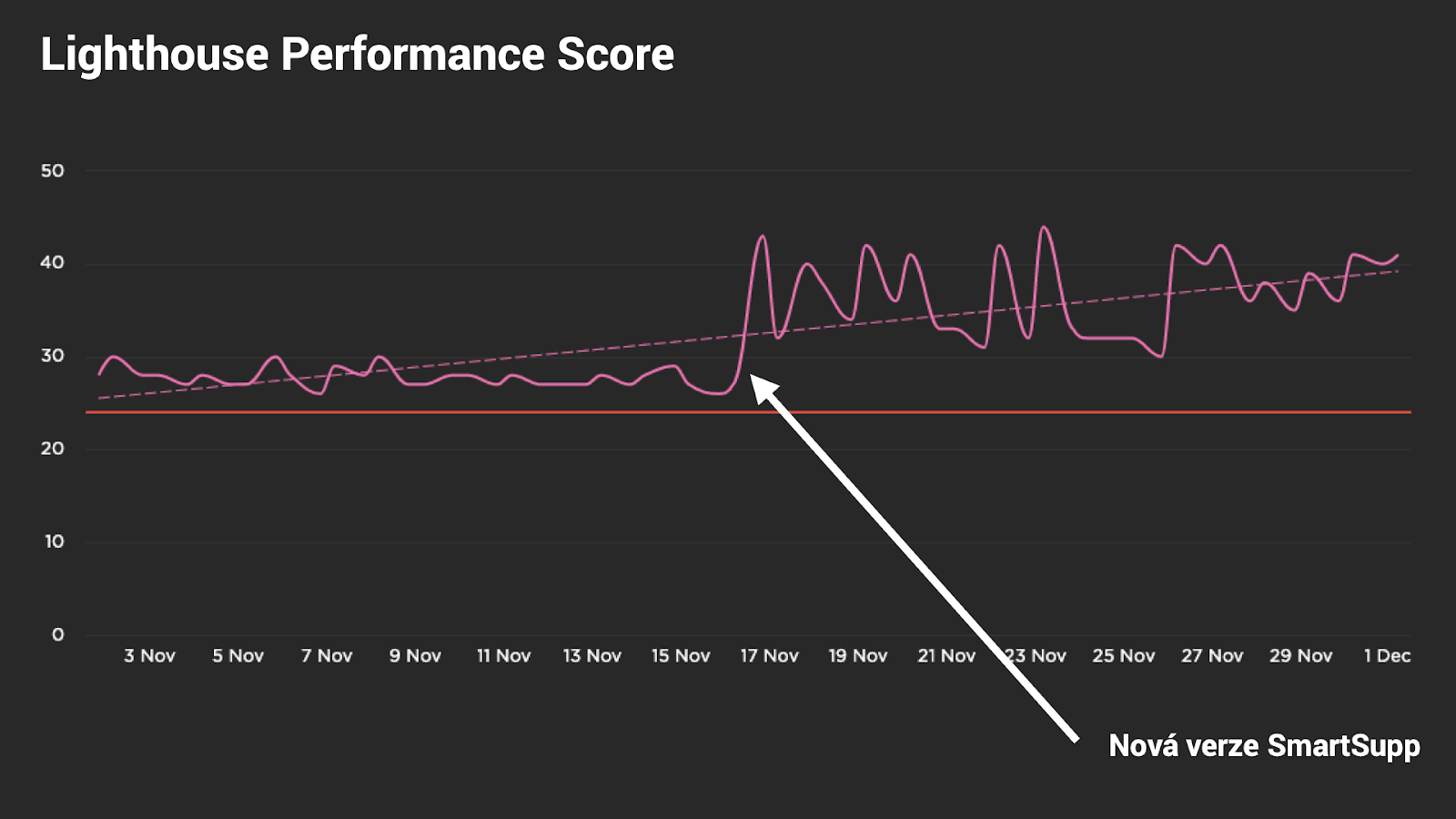
Smartsupp ještě donedávna nepatřil v záležitost rychlosti webu mezi šampiony, ale přechodem na novou verzi widgetu se nám u mnoha klientů nemálo zlepšila čísla.
 Nasazení nové verze widgetu od SmartSupp u jednoho našeho klienta, středně velkého e-shopu.
Nasazení nové verze widgetu od SmartSupp u jednoho našeho klienta, středně velkého e-shopu.
Byli jsme v kontaktu s oběma firmami a musíme říct, že rychlost rozhodně neberou na lehkou váhu.
Chtěli bychom tím motivovat i vás. V případě, že z nějakých důvodů používáte jeden z pomalejších chatů, neváhejte se spojit s autory. Ale to už míříme obecným doporučením, která jsme si nechali na závěr.
Další český software – FoxyDesk – také dosáhl slušných výsledků, ale byli bychom raději, kdyby widget stahoval méně souborů a dat.
Na úplný závěr vám dáme obecná doporučení, bez ohledu na to, jaký nástroj pro live chat využíváte.
Do parametrů pro výběr live chatu si určitě přidejte rychlost. Jak je z naší studie vidět, řada z nich vám rychlost webu ovlivní poměrně razantně.
Měřte vliv komponent třetích stran. My používáme third-party analýzu ve SpeedCurve, ale nemálo vám může pomoci i rozbor třetích stran z obyčejného Lighthouse. Více o analýze komponent třetích stran najdete na Vzhůru dolů.
Vidíte nepříjemný dopad widgetu na rychlost úvodního vykreslení stránky? V prvé řadě pište autorům, je možné, že to prostě zatím jen nezačali řešit.
Zkuste případně metodu odloženého načtení chatu.
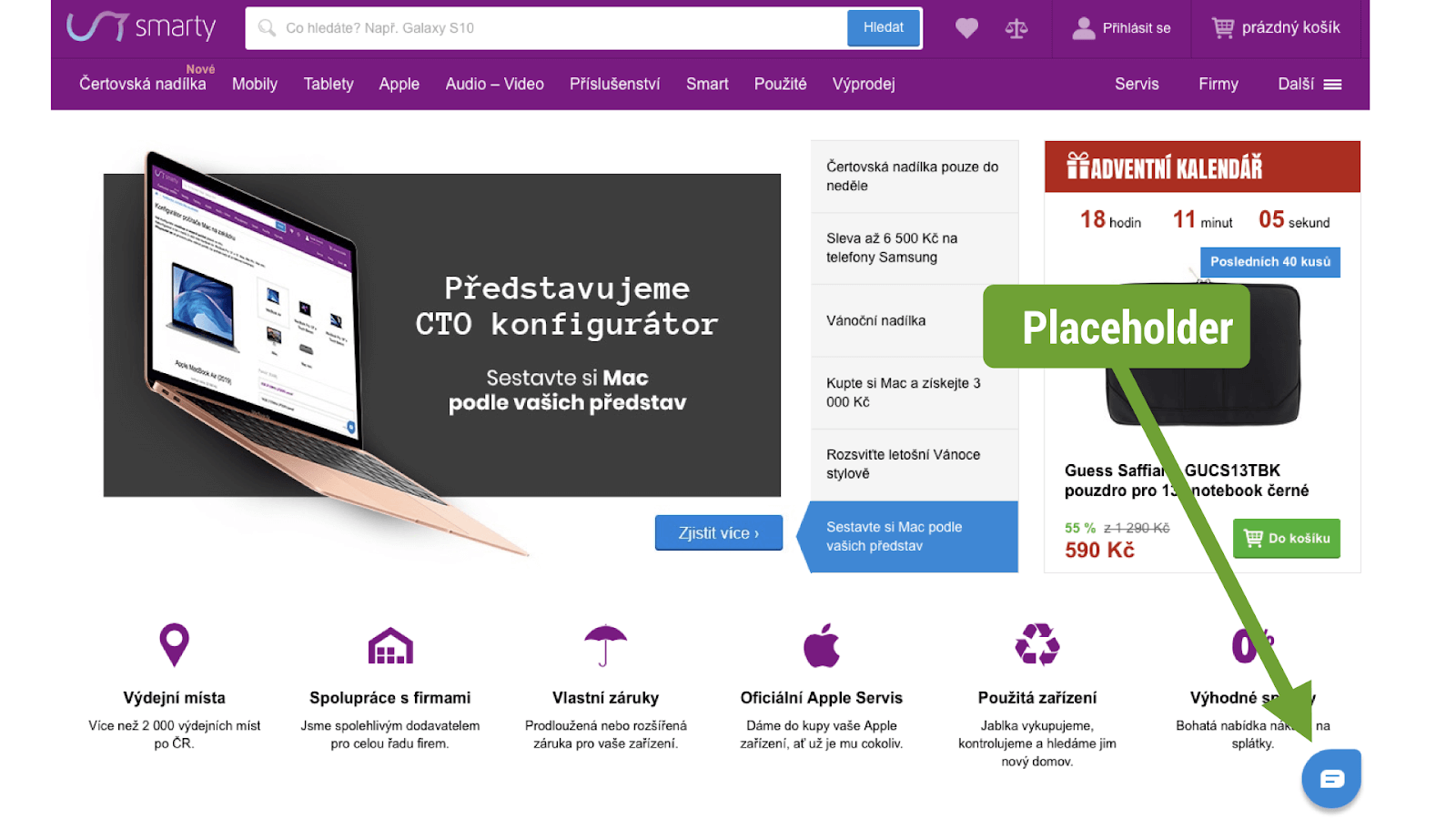
 Optimalizovaný widget na Smarty.cz. Zdroj: Vzhůru dolů.
Optimalizovaný widget na Smarty.cz. Zdroj: Vzhůru dolů.
Metoda odloženého načtení (lazy loading) spočívá v náhradě živého chatu pomocí zástupného symbolu (placeholderu), nejčastěji obrázku.
Skutečný chatovací widget se pak načte později. První možnost je vyvolání na akci uživatele, což může být kliknutí na placeholder, nebo přiblížení kurzoru. Druhou možností je stažení po určitém čase tak, aby soubory widgetu nezpomalovaly stahování a provádění důležitějších prvků stránky.
Pokud chcete s optimalizací live chatu nebo rychlosti webu pomoci, neváhejte obrátit na PageSpeed.cz.

Martin MichálekMartin je hlavní kontakt pro vás. Znáte jej také jako autora blogu Vzhůru dolů, publikací pro webaře a propagátora rychlosti.

Michal MatuškaTechnický ředitel frontendu v SUPERKODERS. Specialista na fungování prohlížečů a výkon ve frameworcích jako je React.
Jak rychlý je váš web v porovnání s vaší konkurencí? To zjistíte
pomocí našeho online testeru.

15. 10. 20209 minut čtení
Na rychlosti webu záleží. Nejen proto, že to říká Google.Číst dále

26. 11. 20201 minuta čtení
Jak vnímá spojitosti mezi SEO/marketingem a rychlostí webů? To a mnohem více v dnešním videu.Číst dále

25. 11. 20202 minuty čtení
Rychlost je jako živý organismus, a proto se pojďme podívat na další várku novinek.Číst dále