Rozhovory, případové studie, živé ukázky nástrojů, detailní tipy, ale také novinky. A právě o novinkách, které jsme si ukázali v prvním díle je tento článek.
Cílem je dostat téma rychlosti webů mezi širší odbornou veřejnost a hlavně pomoci našim sledujícím dělat své weby rychlejší.
První článek na našem blogu - proč mít rychlý web?
Přečtěte si nejnovější článek od Martina Michálka, který shrnuje, proč je důležité mít rychlý web. Od psychologie, vlivu na konverze až po velmi často zmiňovaný Google.

PageSpeed.cz - aktualizace nástroje pro testování
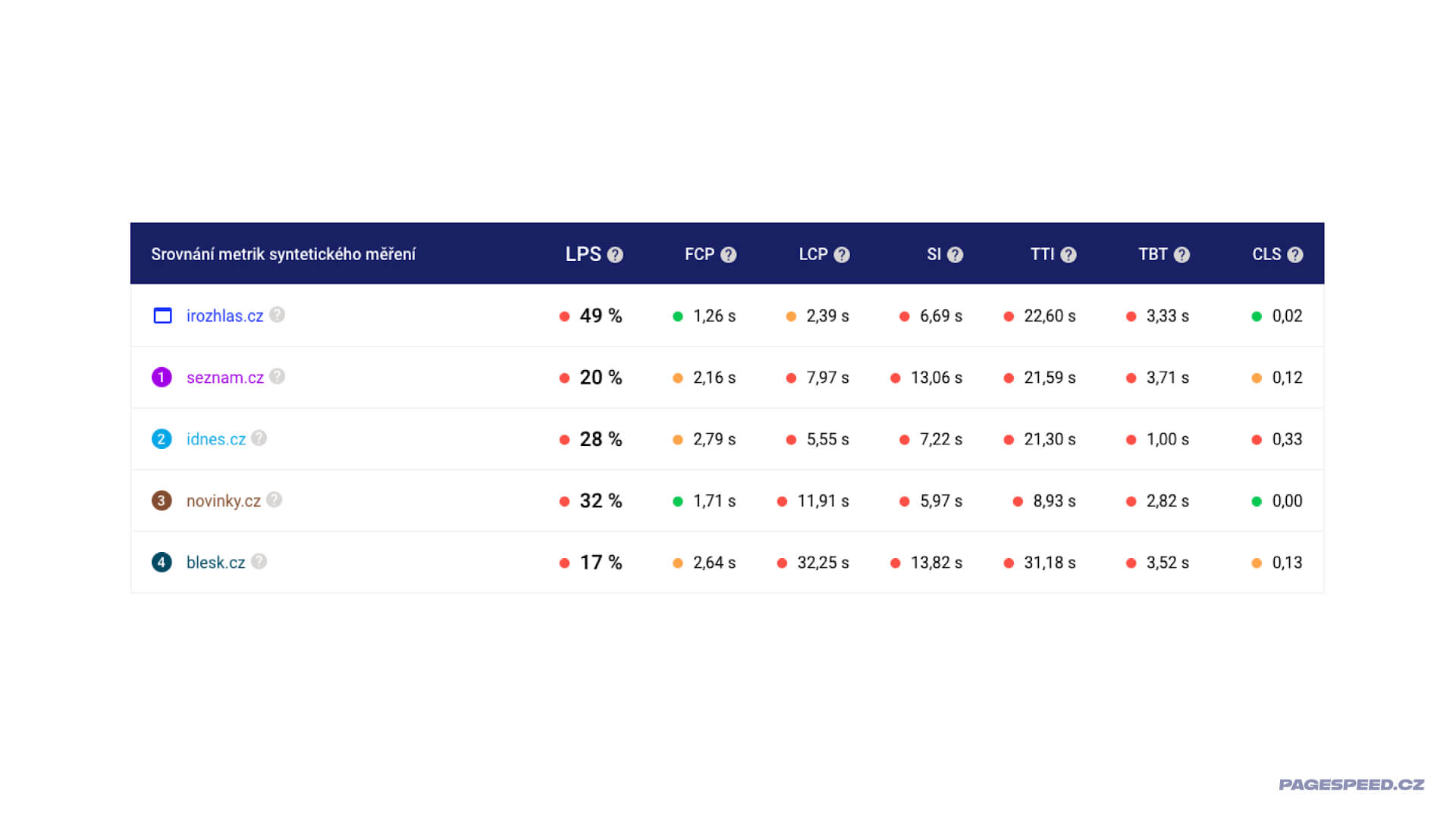
Do našeho nástroje pro testování webů jsme přidali několik nových vlastností.
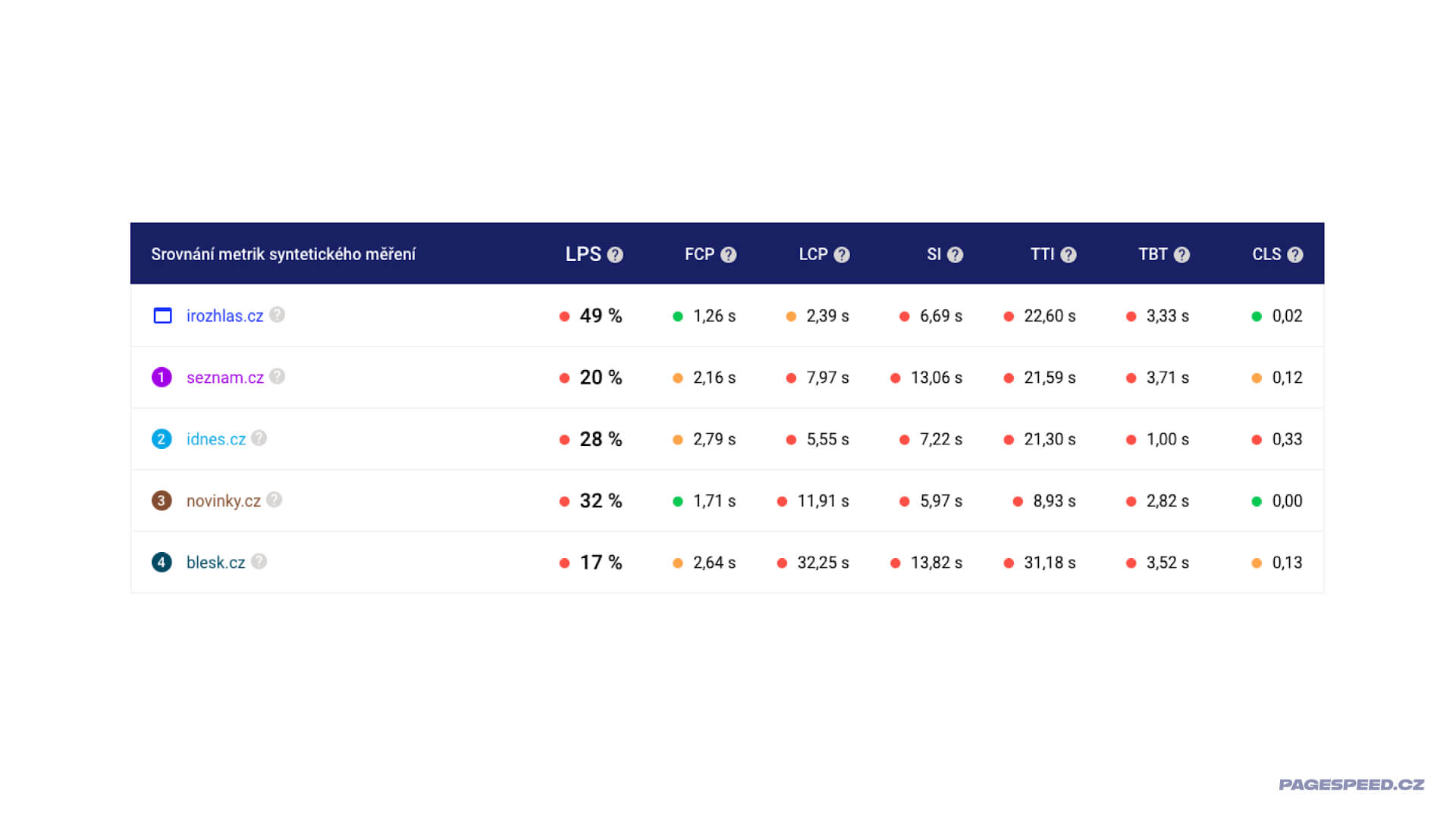
Výsledky syntetických testů jsou nyní podrobnější. Kromě Lighthouse performance score (LPS) se můžete nově podívat i na hodnoty jednotlivých metrik, se kterých se LPS počítá.

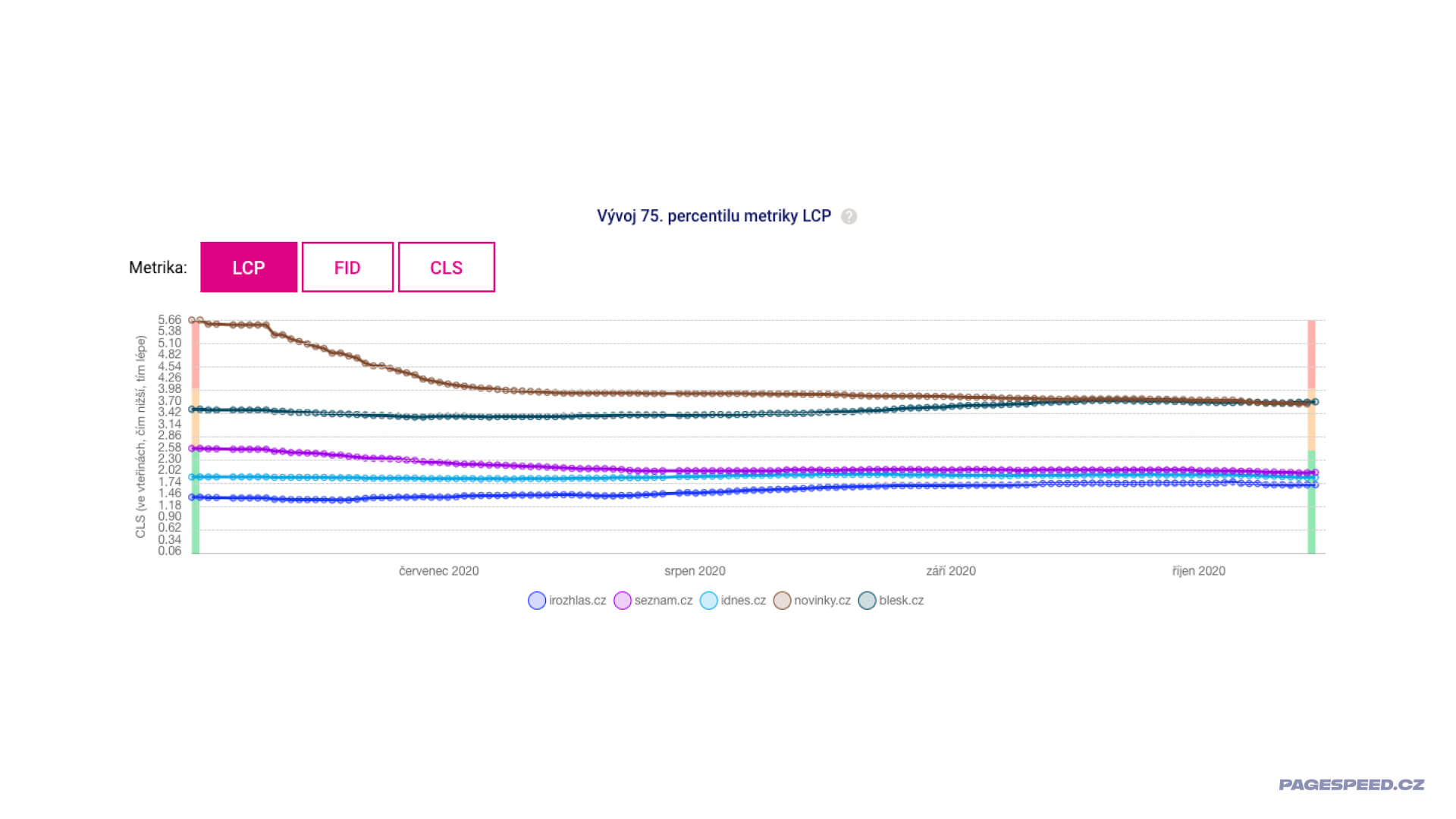
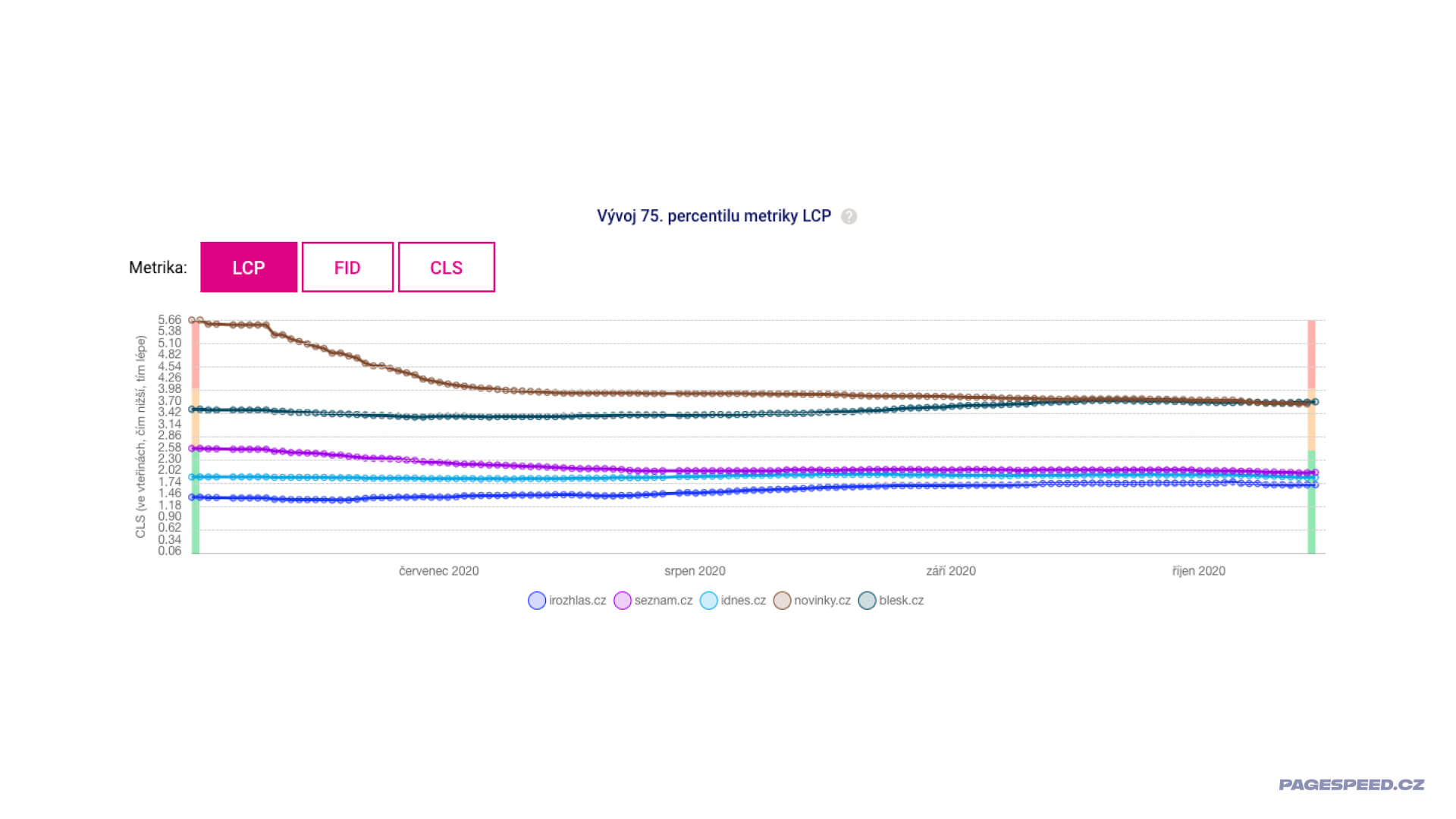
Také výsledky z Chrome UX reportu se dočkaly aktualizace. Nově je možné sledovat metriky v čase. K tomu slouží nové grafy.

Změřte si svůj web a omrkněte tyto novinky.
Detailně si vše brzy představíme v některém z dalších článků, kde odhalíme i možnost, jak si zobrazit detailní report z Lighthouse pro kterýkoliv den.
Lighthouse Score for All
Pokud znáte LPS jako jedno číslo, pak pro vás bude zajímavé tohle video z Jamstack Conf. Henri Helvetica ve své přednášce ukazuje, z čeho se LPS skládá a jak se počítá.
Na závěr pak přidává několik velmi zajímavých statistik.
Glyphhanger - nástroj pro optimalizaci fontů
Blížíme se do finále. Dalším tipem je „utilitka“ Glyphanger. Díky tomuto nástroji můžete rychle optimalizovat fonty ve vašem projektu. I se základním nastavením můžete dosáhnout uspokojivých výsledků.
A pokud jste fajnšmekři, můžete se pustit i do detailního nastavení a vymačkat optimalizaci na maximum. Pokud vás zajímá jak na to, navštivte webinář Michala Matušky o variabilních fontech.
Označování rychlosti webu v mobilním Chrome
Pomyslná třešnička na dortu. Mobilní Chrome od verze 85 přidává badge s hodnocením rychlosti navštěvovaného webu. V článku, který o této novince píše, jsou pak zmíněné další koncepty, jak s tímto označením pracovat.
Líbí se vám tento nápad? My jsme se o tom společně chvíli bavili, udělali anketu mezi diváky a zjistili jsme, že je to věc, která minimálně teď vyvolává spoustu zajímavých otázek, názorů a rozporů.