
16. 5. 20239 minut čtení
Nejrychlejší český eshop má Hornbach, 3v1 a T-shock
Který český e-shop je nejrychlejší? Mohou být dostatečně rychlé i velké e-shopy? A jak to změřit?Číst dále
26. 6. 2023

Nedávno jsem měl na plzeňském meetupu naší komunity Frontendisti.cz přednášku s desítkou tipů na novinky ohledně rychlosti webů, dělanou přímo na tělo vývojářům.
Pojďme si ty krásné, čerstvé a ještě teplé technologie a nástroje projít také v psané formě. Vývojářky a vývojáři mohou použít následující text jako rozcestník toho, co se naučit o prázdninách, aby od září mohli začít dělat rychlejší weby.
Nebudu to příliš obkecávat, takže pojďme rovnou na ty tipy.
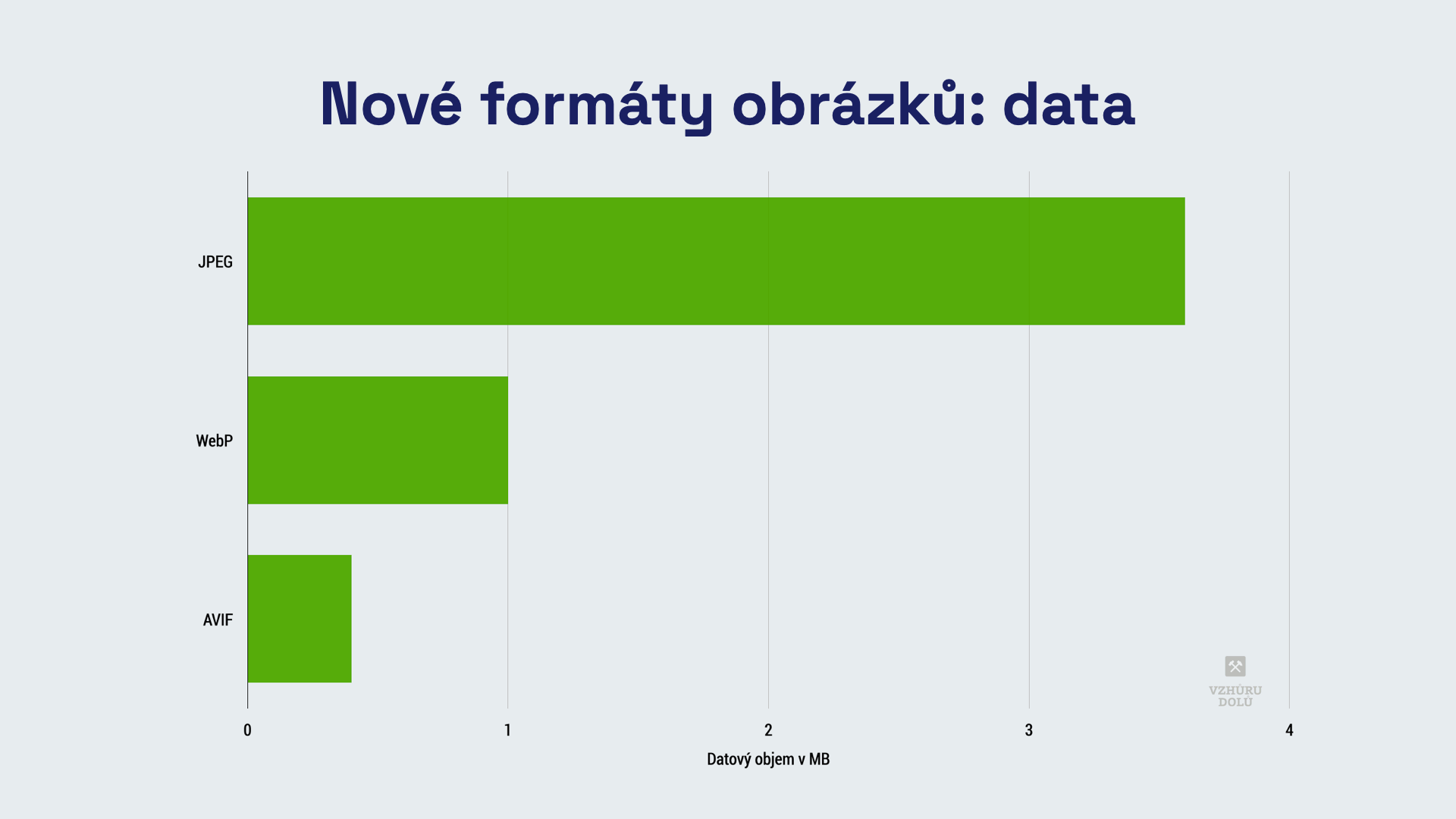
Když to trochu zjednodušíme, tradiční obrázkové formáty mají své primární určení:
Nové obrázkové formáty WebP a AVIF zvládnou ztrátovou i bezztrátovou kompresi, animace i poloprůhlednost. Obojí ale s výrazně menším datovým objemem.
 WebP může ušetřit až násobky dat oproti JPEG a AVIF až násobky dat oproti WebP.
WebP může ušetřit až násobky dat oproti JPEG a AVIF až násobky dat oproti WebP.
SVG na vektory budete potřebovat stále, ale všechny ostatní starší formáty strčí do kapsy ty nové.
Že ještě WebP ani AVIF nepoužíváte? Měli byste:
Obrázky na webech prostě vždy servírujte ve WebP a pokud můžete, zvažte i Avif.
Priority Hints jsou kořením optimalizátora metriky LCP (Vykreslení největšího obsahu).
Preload se občas docela hodí pro zvýšení priority načtení konkrétního prvku, třeba fontů:
<link rel="preload" href="font-1.woff2" as="font" type="font/woff2" crossorigin>
Nový atribut fetchpriority umožní definovat vyšší prioritu načtení na HTML prvku. Ale také prioritu snížit.
Vezměme třeba dva obrázky v karuselu. Prvnímu prioritu zvýším, druhému snížím. Ten první se díky tomu načte a zobrazí o dost rychleji a zlepší mi metriku LCP:
<img fetchpriority="high" href="image-1.webp">
<img fetchpriority="low" href="image-2.webp">
Velmi zajímavá je možnost snížit prioritu stažení souboru pomocí fetche v JS:
<script>
fetch('https://example.com/', {priority: 'low'})
.then(data => {
// Spustíme fetch s vyšší prioritou
});
</script>
V záznamu přednášky (viz výše) zmiňuji možnost zvýšení priority fetche, ale to je blbost. V případě přidávání priority k fetchi je možné ji jen snížit. Vyšší priorita je její výchozí stav.
Preload je podporovaný všemi prohlížeči, fetchpriority zatím jen těmi s jádrem Chromium, ale chystá se na to i Safari.
Chybějící podpora ve Firefoxu (a zatím také v Safari) nemusí příliš vadit. Dívejme se na to z pohledu postupného vylepšování (progressive enhancement) – někteří uživatelé získají výhodu rychlejšího načtení, ale chybějící podpora u jiných nic nerozbíjí.
Jen pozor, s kořením je potřeba šetřit. Změnu prioritizace využívejte, jen když opravdu víte, co děláte a umíte si změřit dopady přímo v prohlížeči.
Měření rychlosti přímo v prohlížeči je klíčová dovednost vývojáře.
Tento obrázek je pěkný, ale smutný:
<img src="image.webp" alt="Image">
Víte proč? Prohlížeč po jeho vykreslení pravděpodobně bude muset překreslit i obsah pod ním. Takhle je to lepší:
<img src="image.webp" width="500" height="500" alt="Image">
Obrázkům vždy definujte atributy width a height. Slouží k nastavení rezervovaného prostoru. Díky tomu se nestane layout shift a nezhorší metriku CLS (Kumulativní posun layoutu).
Nemáte obrázek, ale třeba javascriptovou komponentu? Dejte tam aspect-ratio:
p {
aspect-ratio: 4/3;
}
CSS vlastnost aspect-ratio nastavuje poměr stran u prvků, které nejsou obrázky. Odstraňuje nutnost použití „padding triku“.
Podpora je plná ve všech moderních prohlížečích, viz width/height a aspect-ratio. Tohle používejte u všech asynchronních prvků, včetně reklamy.
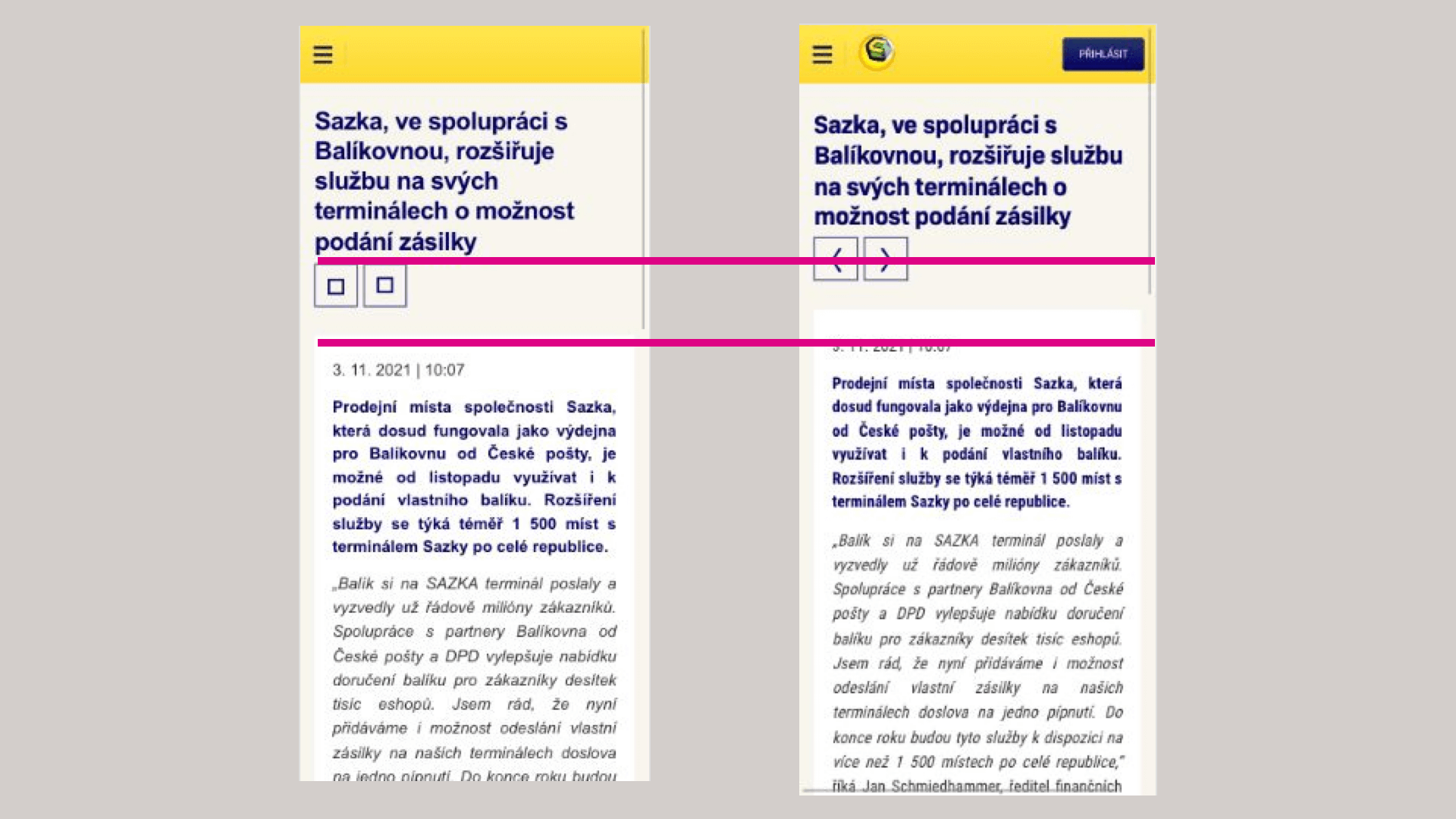
Problém můžete vidět na následujícím obrázku z optimalizace u našeho klienta, Sazka.cz:
 Nejprve se to vykreslí systémovým fontem, pak webfontem. A přitom to celé poskočí.
Nejprve se to vykreslí systémovým fontem, pak webfontem. A přitom to celé poskočí.
Častý problém v oblasti posunu layoutu, který měří metrika CLS, je jiná velikost systémového písma a vlastního fontu.
Řeší to deskriptor size-adjust:
@font-face {
font-family: "Montserrat-fallback";
size-adjust: 113.56999999999995%;
src: local("Arial Bold"), local("Arial");
}
Tento zápis upraví velikost systémového písma k vlastnímu fontu a minimalizuje posuny layoutu a tudíž zhoršení CLS kvůli vlastním fontům.
Podporují to všechny prohlížeče s výjimkou Safari. Ale opět to nevadí.
BFcache je zkratka pro „back & forward cache“. Jde o mezipaměť v prohlížeči, která ukládá stránky procházené v historii prohlížeče. Není na tom nic nového, ale možná vás překvapí, že Chrome se tuhle vlastnost pořádně naučil až nyní.
Zrychlení webu s back/forward cache je viditelné na první pohled:
Správně nasadit BFcache (a nerozbít si přitom například měření nebo jiné věci) je docela složité. Raději si o tom přečtěte více, například na odkaze výše.
Podstatné je, že jako vývojáři byste, kromě jiného, neměli používat následující vlastnosti:
Testování podpory BFcache u vašich webů je možné v DevTools Chrome. Buď v záložce Application nebo přes Lighthouse.
Podpora BFcache je, poté co se rozhoupal Chrome, plná. Existují případové studie, které říkají, že to může opravdu hodně pomoci. My jsme zatím u klientů skokové zlepšení rychlosti nezaznamenali, spíše BFcache bereme jen jako jeden z potenciálně snadných kroků pro mírný posun k lepší rychlosti. Je to podobné jako u nasazení komprese Brotli.
Pomocí instrukcí k „prerender“ je možné během pobytu uživatele na jedné stránce říct, že chcete stáhnout a připravit k vykreslení jinou stránku.
Hodí se to hlavně u přímočarých navigací jako je procházení nákupním procesem.
Hledali jsme nejrychlejší český e-shop Jak dopadl ten váš?
Také předrenderování může mít velký vliv na uživatelský prožitek. Kdysi byl kolem předrenderování stránek ve vývojářské komunitě docela „hajp“:
<link rel="prerender" href="/next-page/">
Tento starý způsob předrenderování bude ale z Chrome odstraněn. Nevyhovuje hlavně z důvodu přílišné jednoduchosti.
Nově se instrukce k předvykreslení od Chrome 108 definuje takto:
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Všimněte si zápisu speculationrules. Ano, jde opravdu doslova o „spekulativní pravidla“. Vyjadřujeme jimi pravděpodobnost, že uživatel může pokračovat na některé konkrétní stránky. V další verzi implementace v Chrome by nemělo chybět i číselné vyjádření této pravděpodobnosti.
S podporou můžete zatím opět počítat jen v prohlížečích založených na jádře Chromium. A co my? U klientů zatím vyčkáváme, jak se to vyvrbí.
Na přednášce jsem říkal, že metrika INP (Interaction to Next Paint) nahradí metriku FID nejspíš v roce 2024. Nyní už termín změny v Core Web Vitals známe, jde o březen 2024.
Nová metrika se opět zabývá rychlosti reakce rozhraní na klikání (nebo jiné vstupy) uživatele. Jejími nepřáteli jsou tedy pomalu vykonávané „ajaxové“ dotazy nebo dlouhé úlohy v JS, které zaseknou vykreslovací jádro.
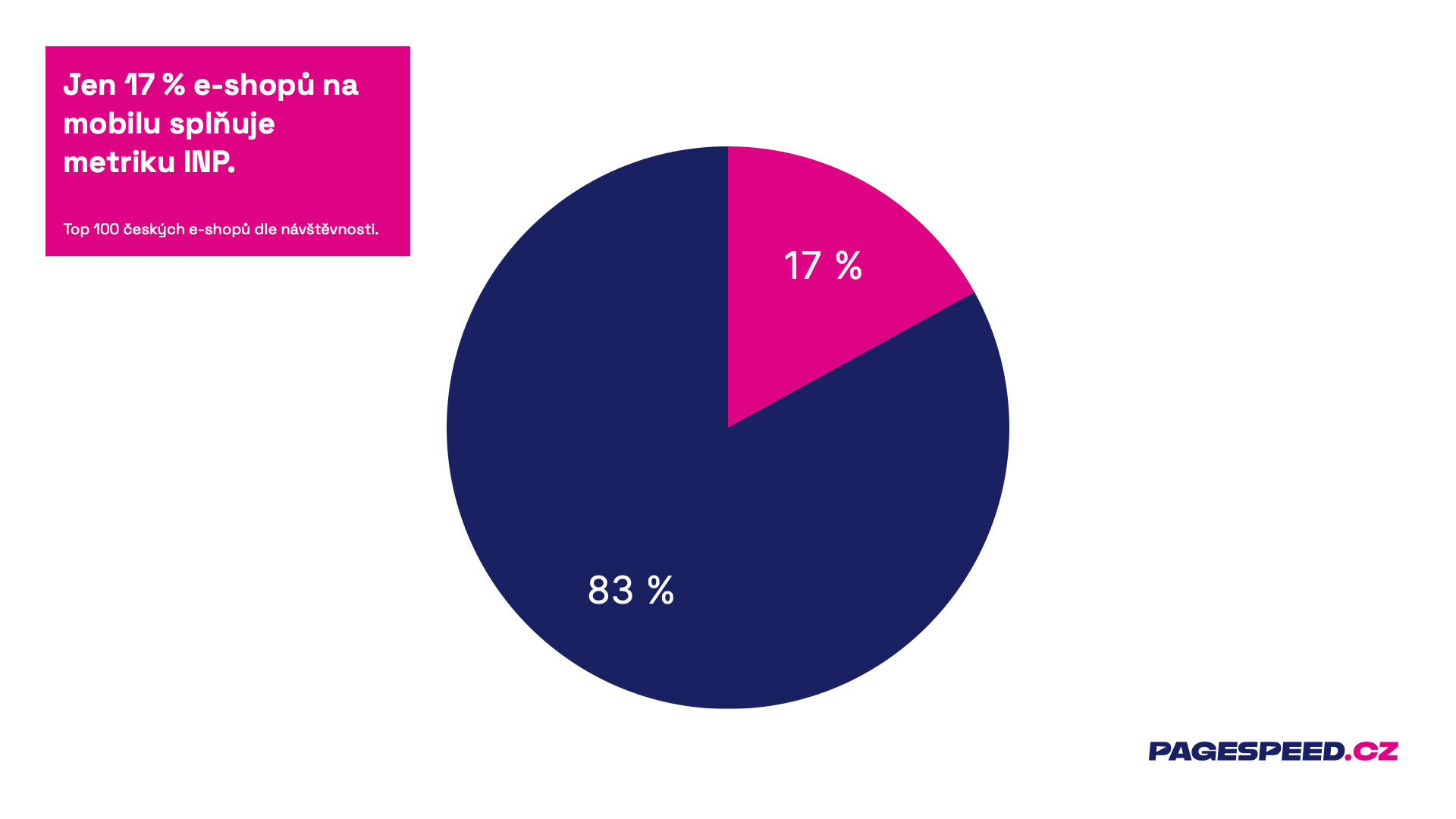
Spočítal jsem, že ze 100 nejvíce navštěvovaných českých e-shopů tuto metriku splňuje jen 17 %.
 Velké české e-shopy zatím metriku INP (a pomalé odpovědi na interakce uživatelů) neřeší.
Velké české e-shopy zatím metriku INP (a pomalé odpovědi na interakce uživatelů) neřeší.
FID celosvětově splňuje 95 % webů ⨉ INP jen 66 %. Obávám se, že to bude vývojářskou komunitu v dalším roce trošku bolet, hlavně pak weby postavené na javascriptových frameworcích.
Jaké jsou hlavní rozdíly mezi metrikami INP a FID?
Optimalizace metriky INP na vašem webu může nějakou dobu zabrat, proto doporučujeme se tomuto tématu začít věnovat brzy. INP zobrazujeme nově také v našem testeru rychlosti, včetně jejího monitoringu. Umíme vám samozřejmě pomoci i s optimalizací této metriky.
V dalších tipech se od technologií a metrik přesuneme k nástrojům.
Abyste jako vývojáři dokázali ladit správné problémy, musíte umět správně měřit metriky.
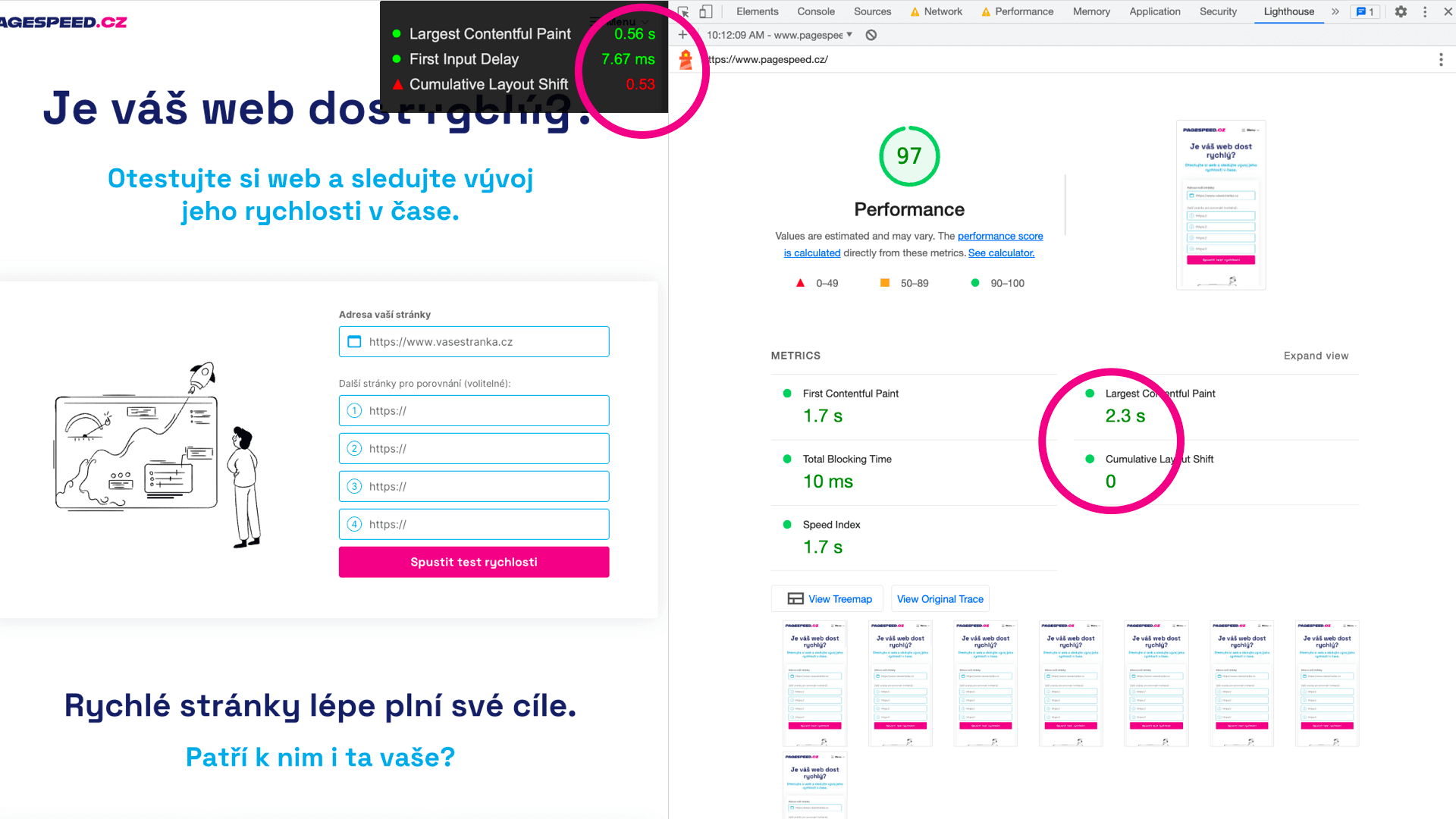
Lišta Web Vitals overlay je pro lokální testování výrazně lepší než Lighthouse. Ukazuje správné metriky a jsou i správně vypočítané.
Je potřeba si uvědomit, že Lighthouse bez speciálního nastavení měří synteticky a tedy nedokáže správně změřit metriky získávané od uživatele za celou dobu jeho pobytu ve stránce.
Jak se k Web Vitals overlay dostat?
 Web Vitals overlay. Čísla od uživatele vypadají jinak než ty z Lighthouse.
Web Vitals overlay. Čísla od uživatele vypadají jinak než ty z Lighthouse.
U metriky jako CLS nebo nově INP se tak nedostanete ke stejným číslům, které pak vidíte v datech od Google.
Rozumnou alternativou k Web Vitals overlay je Web Vitals extension.
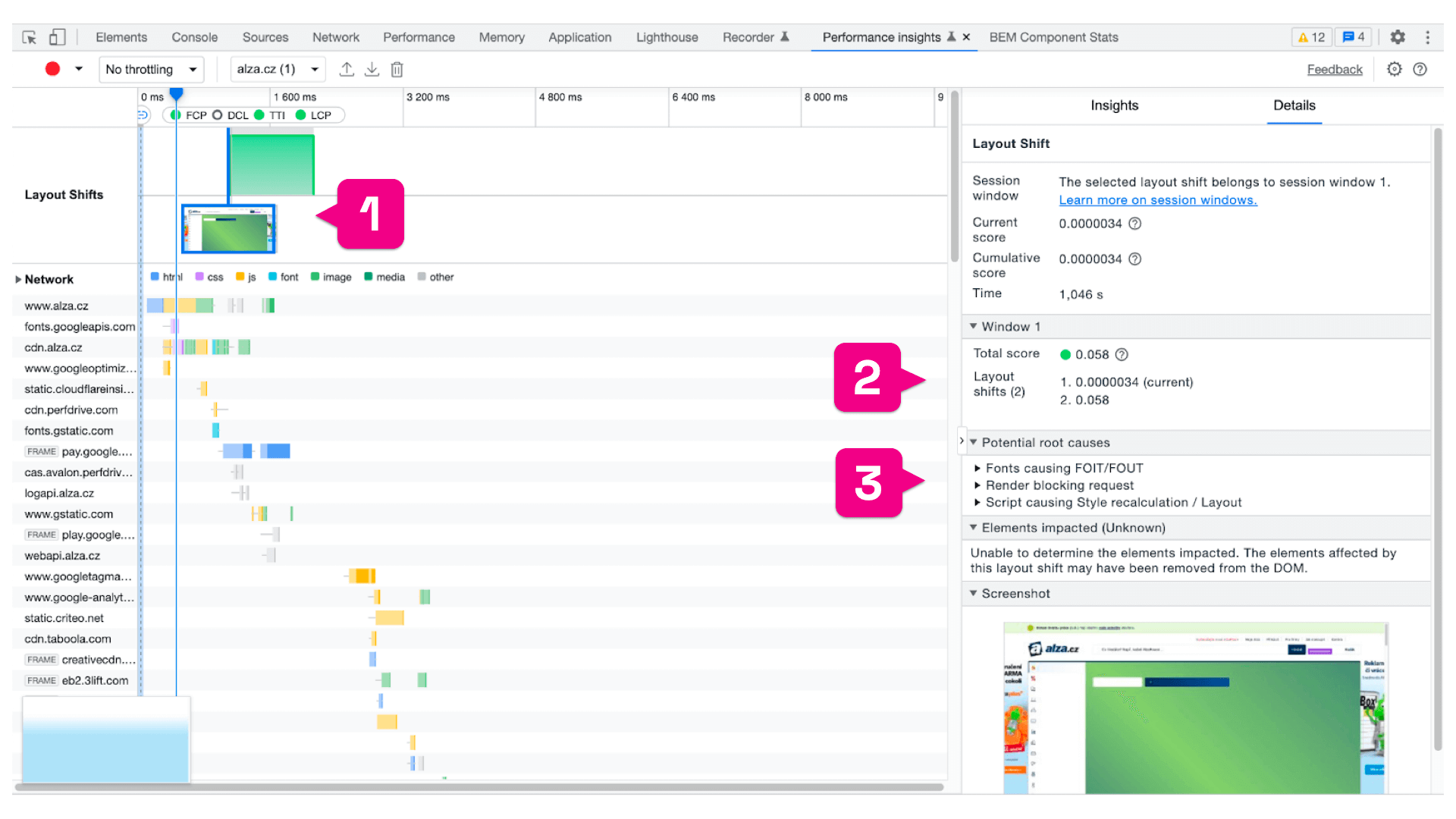
Performance Insights je něco jako záložka Performance, Ale pro lidi.
 Performance Insights. Když chcete znát detaily a nechcete se v nich ztratit.
Performance Insights. Když chcete znát detaily a nechcete se v nich ztratit.
V Insights Chrome ukazuje konkrétní informace pro ladění konkrétní metriky, viz například u CLS:
Pokud potřebujete detaily k ladění rychlosti a záložka Performance je pro vás příliš složitá, zvažte Performance Insights.
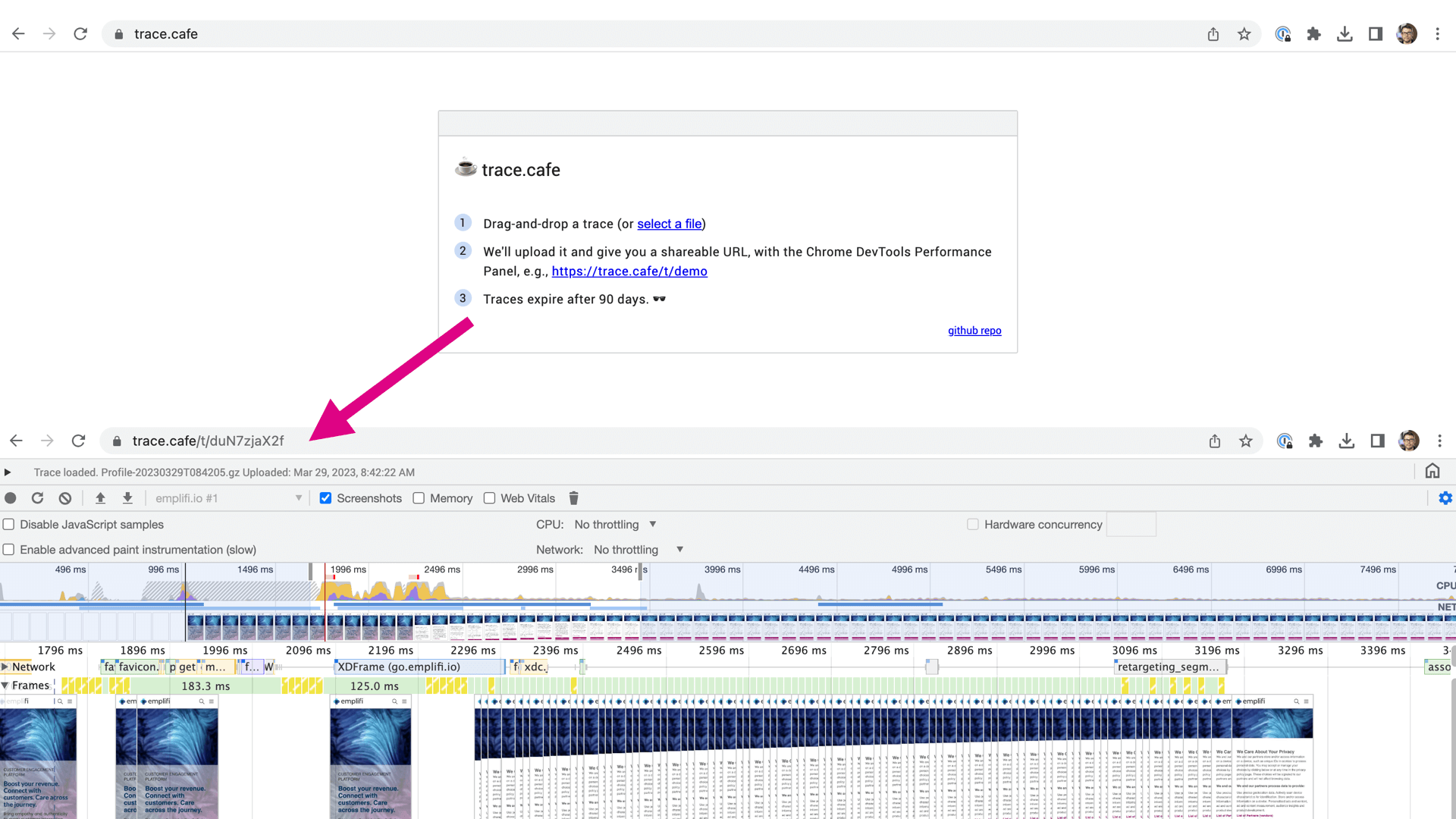
Jeden velmi stručný tip na závěr. Trace.cafe vám umožní nasdílet výstup z Trace (záložka Performance) na konkrétním URL.
Stáhněte si data v JSON, přetáhněte do Trace.cafe a nasdílejte vzniklé URL kolegům. Paul Irish, autor této skvělé appky, říká, že vaše trace na daném URL vydrží tři měsíce:
 Stáhněte si JSON z nástroje Performance nebo Performance Insights a nasdílejte jej kolegům.
Stáhněte si JSON z nástroje Performance nebo Performance Insights a nasdílejte jej kolegům.
A jsme na konci tohoto stručného průvodce novinkami kolem rychlosti pro vývojáře.
Chtěli byste dostávat další tipy? Každý měsíc vydáváme newsletter, publikujeme ale také na LinkedIn, Twitteru nebo Facebooku.

Martin MichálekMartin je hlavní kontakt pro vás. Znáte jej také jako propagátora rychlosti a autora knížek pro webaře. Specializuje se na vztah rychlosti k byznysu.
martin.michalek@pagespeed.cz
LinkedIn, X
Jak rychlý je váš web v porovnání s vaší konkurencí? To zjistíte
pomocí našeho online testeru.

16. 5. 20239 minut čtení
Který český e-shop je nejrychlejší? Mohou být dostatečně rychlé i velké e-shopy? A jak to změřit?Číst dále