
31. 3. 202125 minut čtení
Checklist rychlosti webu 2021
Vše, co potřebujete vědět pro tvorbu rychlých webů na jednom místě.Číst dále
12. 7. 2021

Pod hlavičkou projektu PageSpeed.ONE mám za sebou již desítky auditů rychlosti a menších analýz pro různě velké weby. Rozhodla jsem se proto všechny analýzy projít a nalézt nejčastější chyby, které se v našich auditech opakují, a které kazí metriky Core Web Vitals.
Na záznam přednášky se můžete podívat na YT kanále Frontendisti. Pokud dáváte přednost psané formě, začtěte se do dnešního článku níže.
Rychlost webu je stále větší a složitější téma, ve kterém se dá lehce ztratit. No a navíc jsou tady ty Web Vitals. Co to je a proč bychom to měli řešit?
Web Vitals jsou metriky od Google, které se mají stát jedním z hodnotících kritérií pro řazení výsledků vyhledávání. Další podrobnosti ohledně Google Page Experience vydají na samostatný článek, proto vás v případě, že si chcete o tomto updatu něco přečíst, odkážu na blogpost o Google Page Experience Martina Michálka.
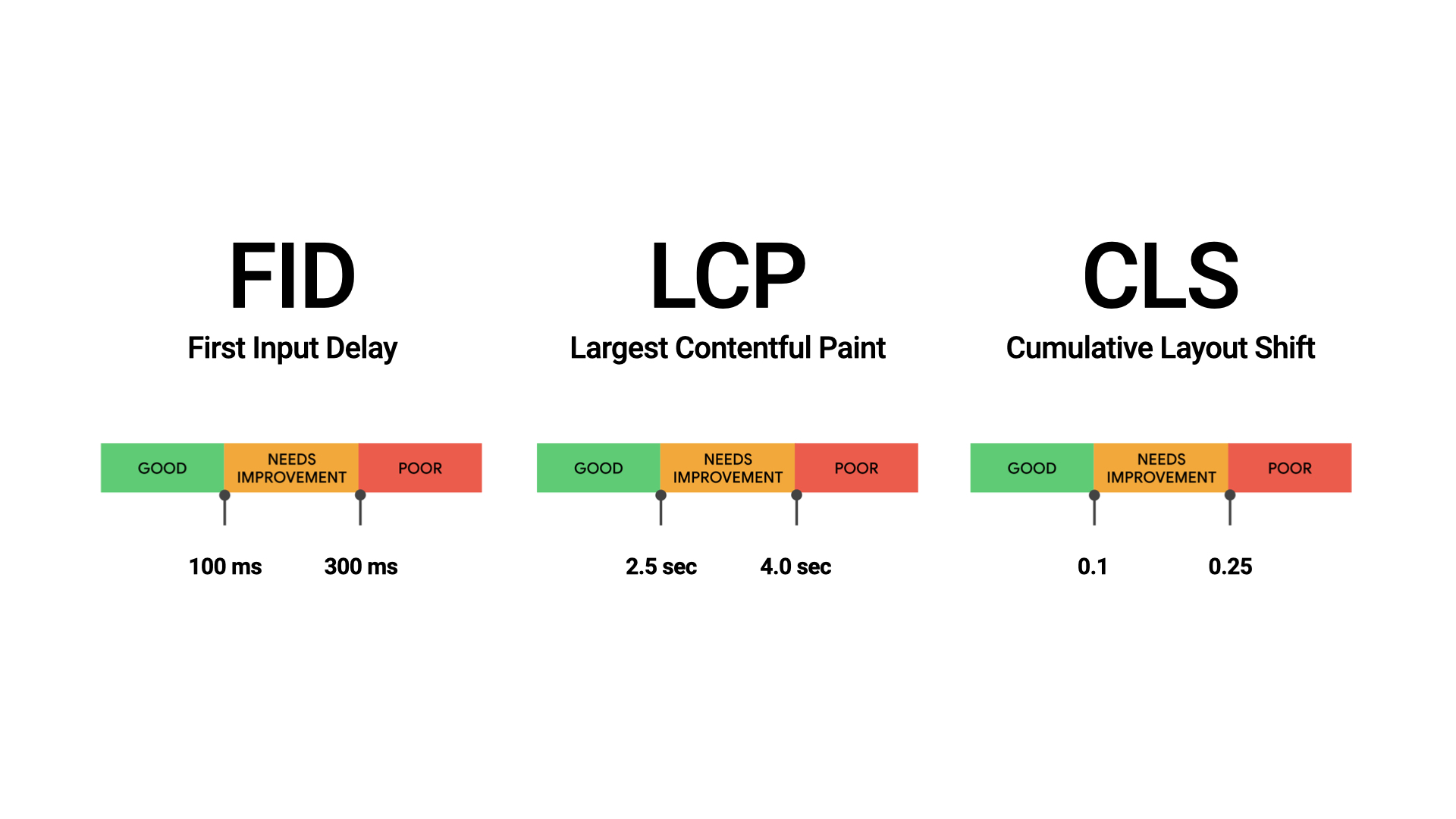
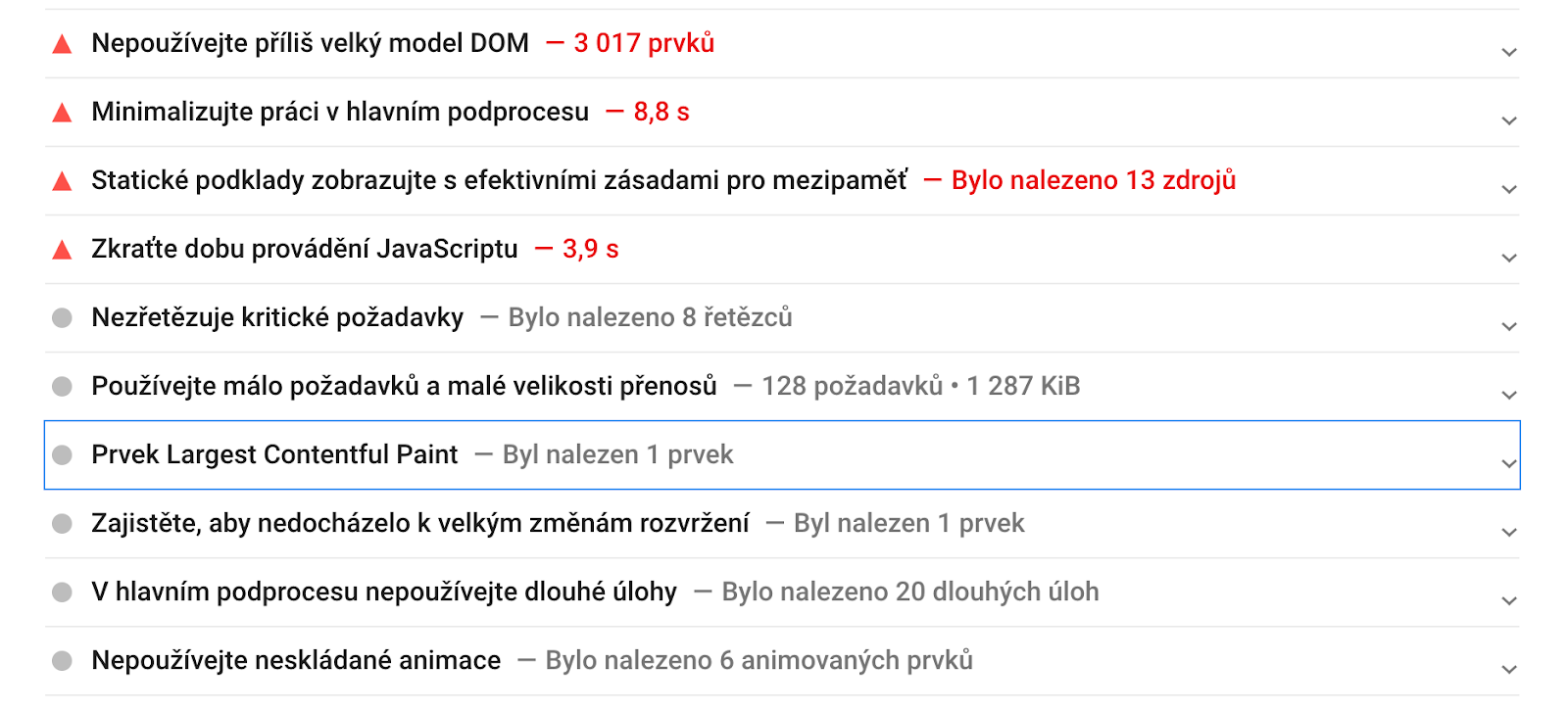
Nyní rychlý pohled na Web Vitals. Základní metriky jsou tři, First Input Delay (FID), Largest Contentful Paint (LCP) a Cumulative Layout Shift (CLS). Všechny metriky mají doporučené hodnoty, které vidíte na obrázku.

Ale pořád ještě nevíme, jak si Web Vitals změřit.
Možností je mnoho. Jedním z nástrojů je třeba Google Data Studio, ve kterém si můžete vytvořit přehledy s výsledky jednotlivých metrik. Bohužel práce s Data Studiem bývá často složitá a zdlouhavá.
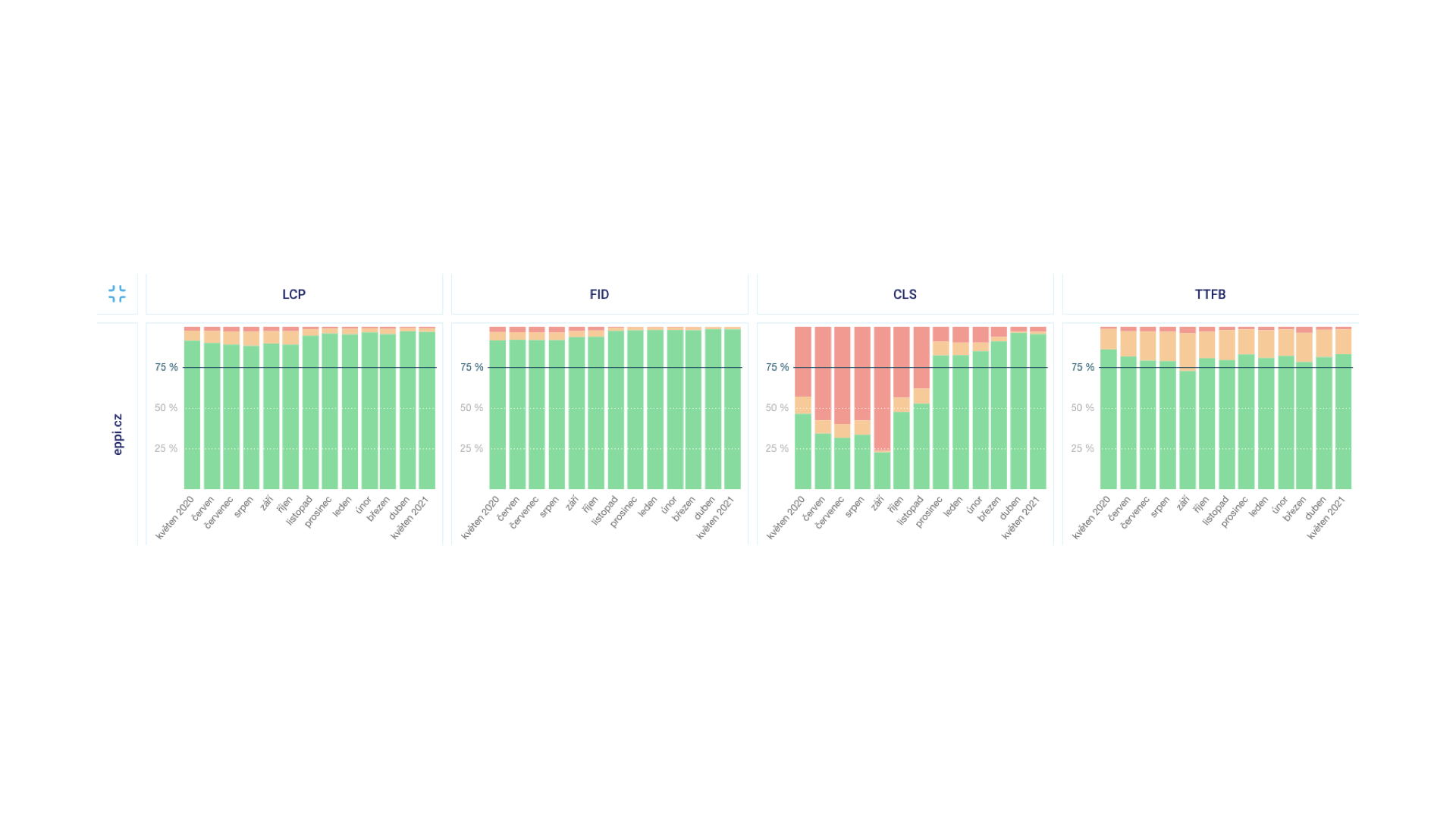
Web Vitals dokáže zobrazit také PageSpeed Insights, ale tam jsou zase hodně omezená a zjednodušená data. V PageSpeed.ONE jsme proto s kolegy přišli s updatem testeru 2.0, který (nejen) tento problém řeší. Výsledkem je tak po zadání dané adresy kompletní přehled uživatelských dat - jednoduše a přehledně.

Pokud jste zrovna zadali do testeru adresy vašich webů a výsledky se vám nelíbí, mám pro vás dobrou zprávu. Spousta chyb se opakuje téměř na každém webu, tak se pojďte se mnou podívat, co byste měli hledat.
Na začátek si dejme metriku First Input Delay. Jak název vůbec nenapovídá, jedná se o javascriptovou záležitost, která měří čas od první interakce uživatele se stránkou až po zpracování interakce prohlížečem.
FID jsme zatím nemuseli nějak zásadně řešit, jelikož se jeví jako málo přísná metrika. Její limit pro dobré hodnocení je 100 ms, což se webům daří plnit.
Velmi podobná JS metrika je Total Blocking Time (TBT), u které Google poukazuje na souvislost s FID. Z praxe se nám ale nepotvrdilo, že by špatný TBT znamenal špatné skóre FID. Pokud ale vyladíte TBT, často posunete kupředu také metriku FID.
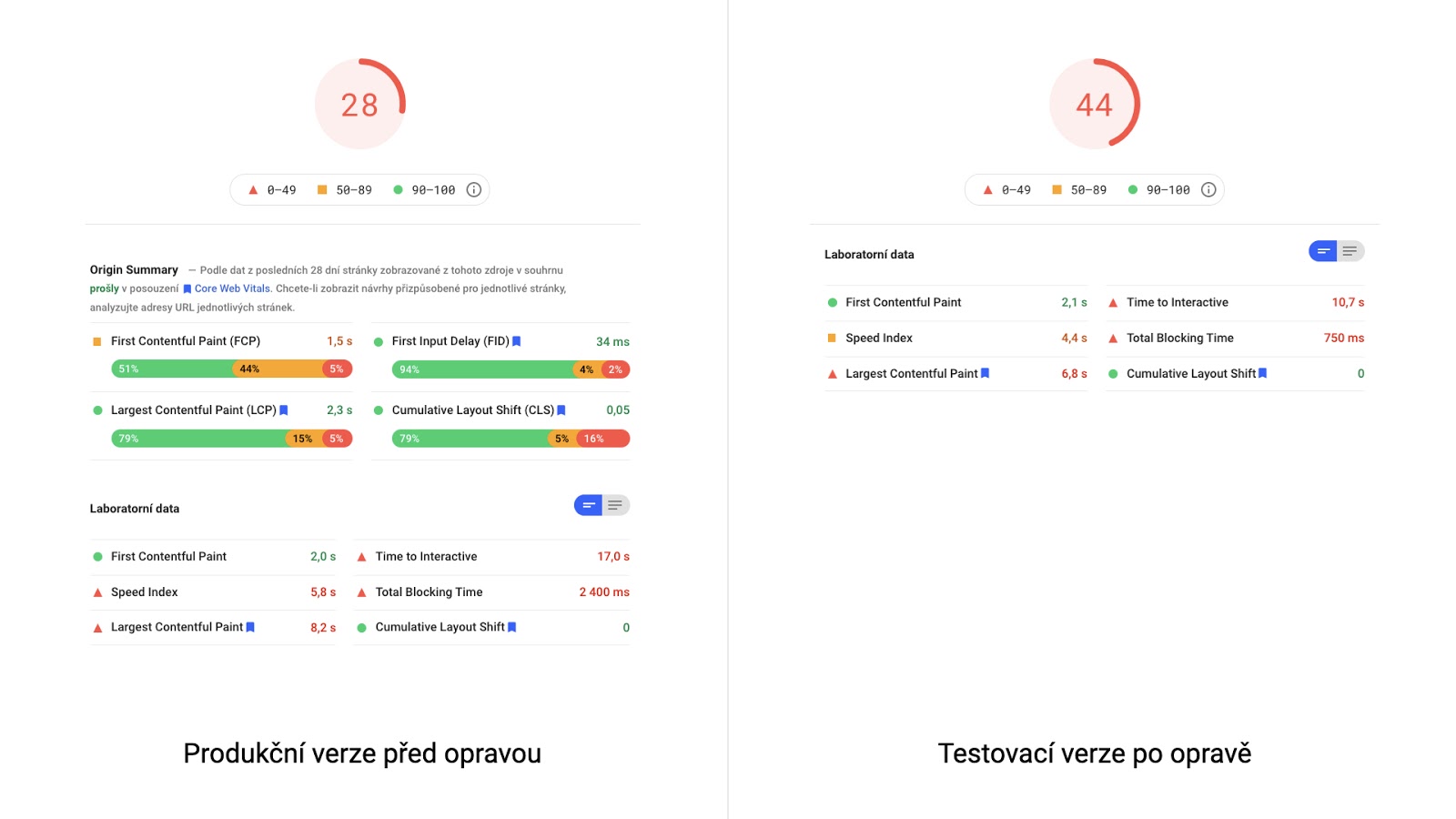
Jeden příklad pokažených javascriptových metrik za všechno. Na první polovině screenu níže je výsledek měření stránky, na kterém řádí YouTube video v iframe, známý zabiják metrik TBT a Time to Interactive (TTI). Metriky jsou tak vysoké, protože YouTube stahuje velké CSS a JS soubory.

Řešení pro lepší metriky? Pro YT vkládaný přes iframe buďto využijte nativní lazyloading nebo Youtube Lite Embed.
Moje nejoblíbenější metrika, to je Largest Contentful Paint. Nejoblíbenější proto, že je komplexní. Abyste ji zoptimalizovali, je potřeba zmáknout hodně oblastí během načítání. Umí solidně prověřit znalosti kodérů v procesu načítání webu a můžeme díky ní změřit vykreslení největšího prvku na stránce.
Při ladění LCP je nejdůležitější nejprve identifikovat LCP prvky. Pro mobil a desktop bývají často odlišné. Spolehlivě vaše LCP prvky zjistíte za použití Lighthouse, PageSpeed Insight nebo na detailu testu v našem nástroji PageSpeed.ONE.

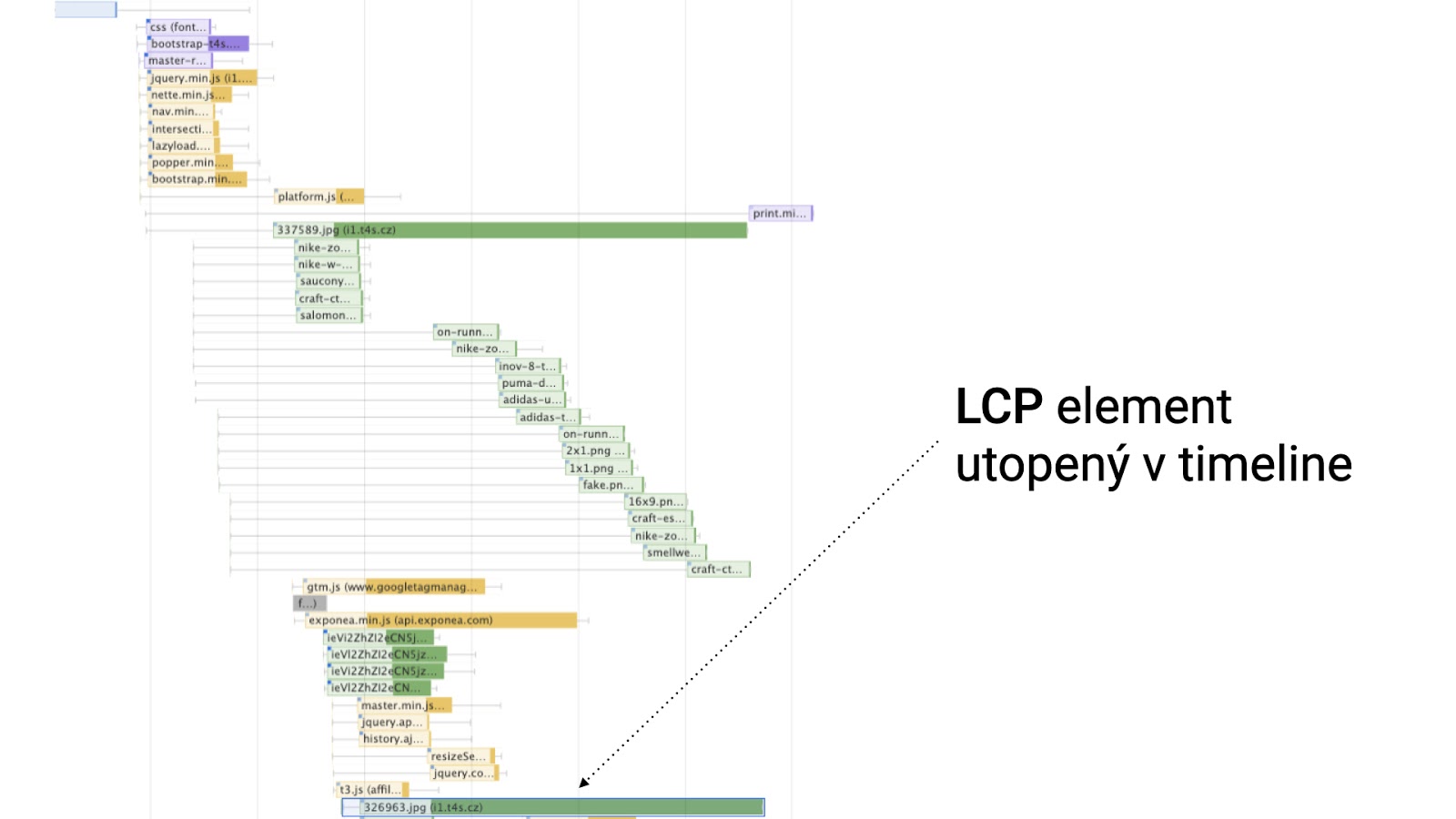
Naprostá většina webů škodí své metrice LCP špatně implementovaným lazy loadingem. Je zásadní uvědomit si, že lazy loading změní pořadí stahování obrázků.
Hodně častou chybou je lazy loading nasazený jenom na velké obrázky na stránce. Ano, z logiky věci vyplývá, že odložit načtení největších obrázků nám ušetří nejvíce dat, ale v případě LCP prvku vám to podkopne nohy.
Pravidlo je takové, že obrázky bez lazy loadingu se stahují jako první. Obrázky s lazy loadingem až posléze, i když jsou ve viewportu. Pokud máte lazy loading na obrázku, který je zároveň jako LCP element, tak ten se stáhne o dost později, což navyšuje čas LCP.

Na řešení jste již určitě během čtení přišli sami, z LCP prvků na vašem webu odstraňte lazy loading a na všechny ostatní prvky lazy loading naopak přidejte.
Špatná zpráva hned na začátek, toto většinou zabere při optimalizaci hodně času. Na druhou stranu vám poradím hotfix, než se dostanete k větším úpravám v kódu.
Zde problém vzniká většinou už v designu, kde je velký rozdíl mezi desktopovou a mobilní verzí. To musíte samozřejmě vyřešit, často skrýváním prvků na mobilu.
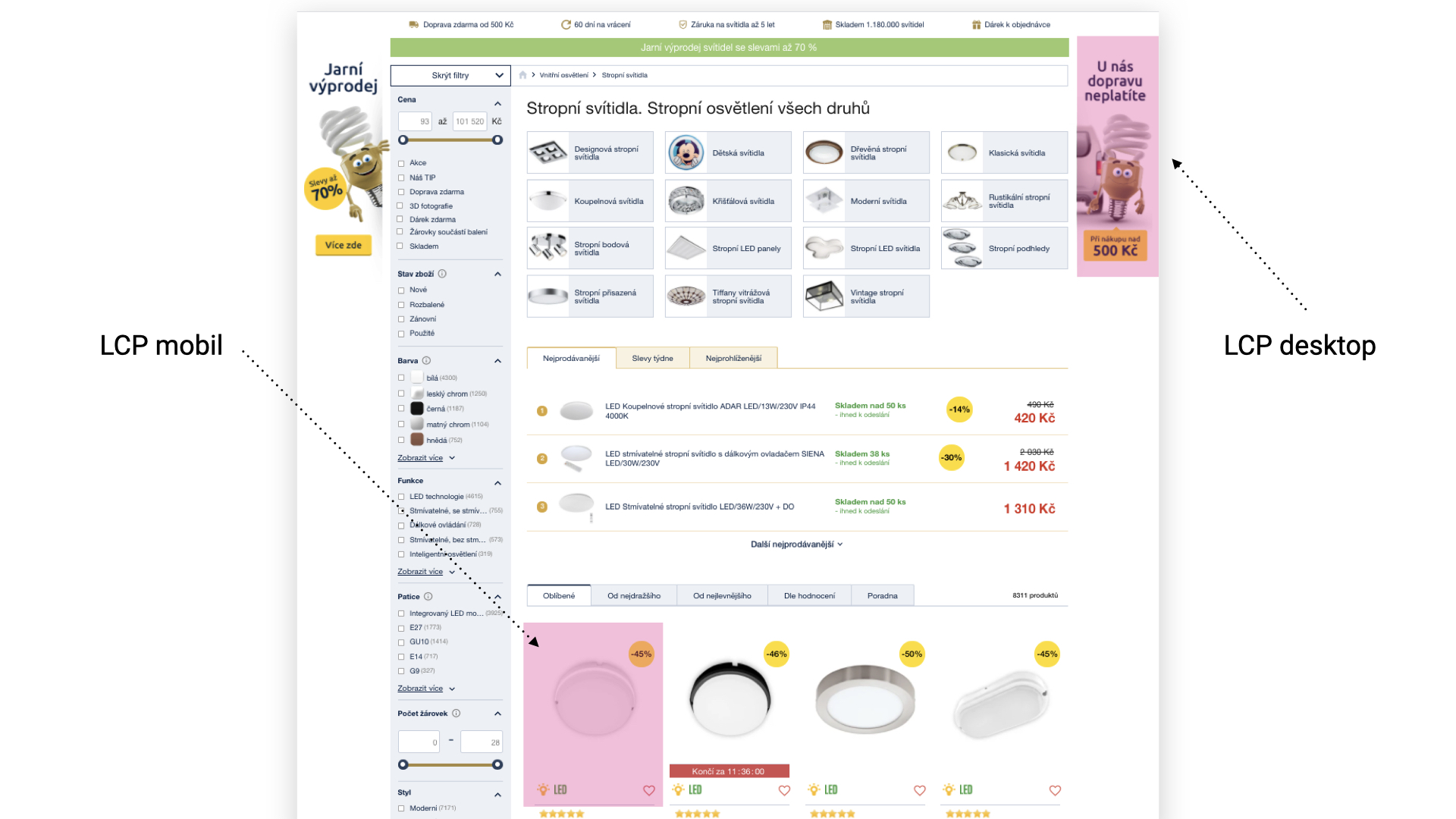
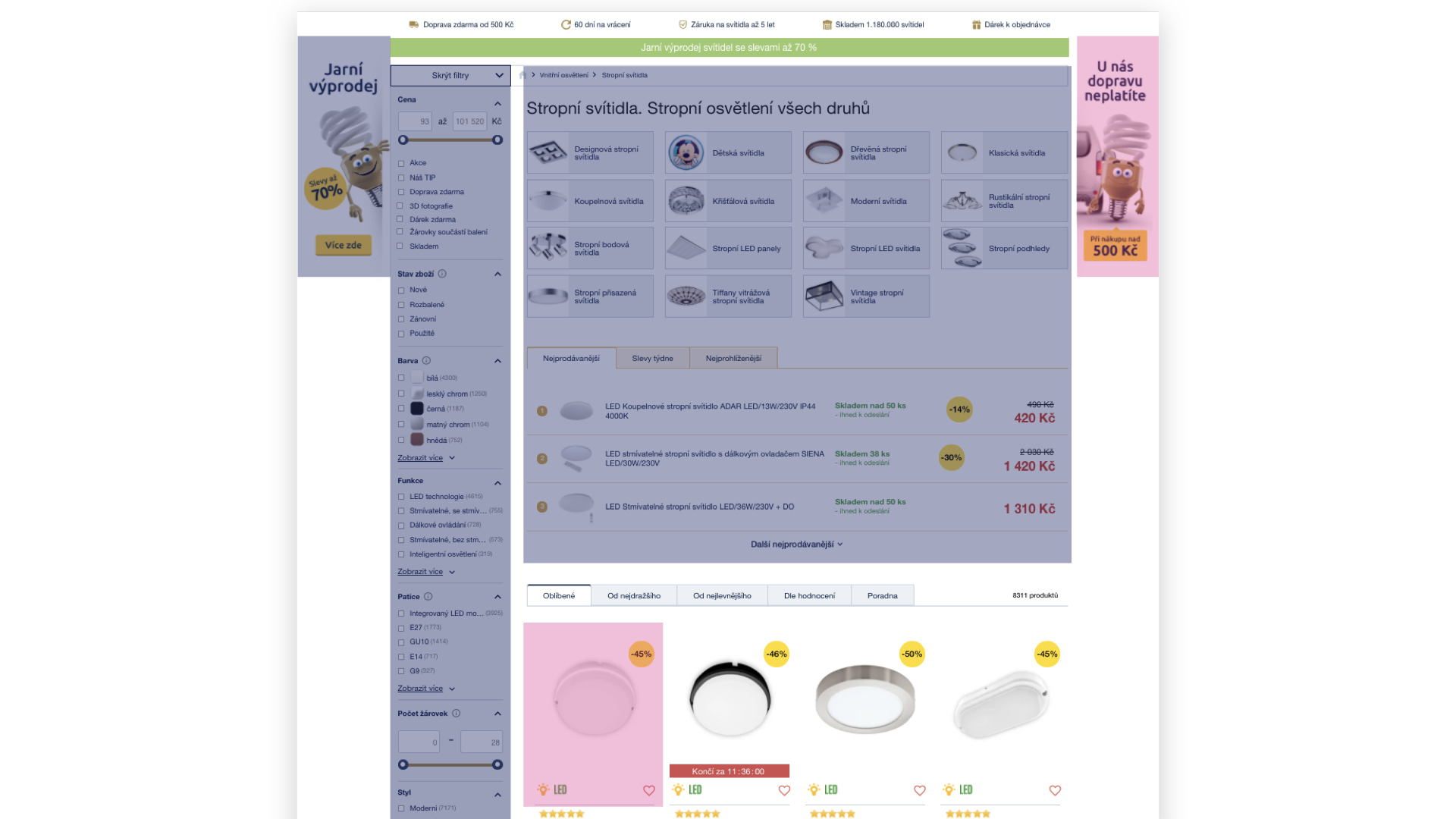
 Analýza LCP prvků odhalila rozdílné oblasti pro mobil a desktop.
Analýza LCP prvků odhalila rozdílné oblasti pro mobil a desktop.
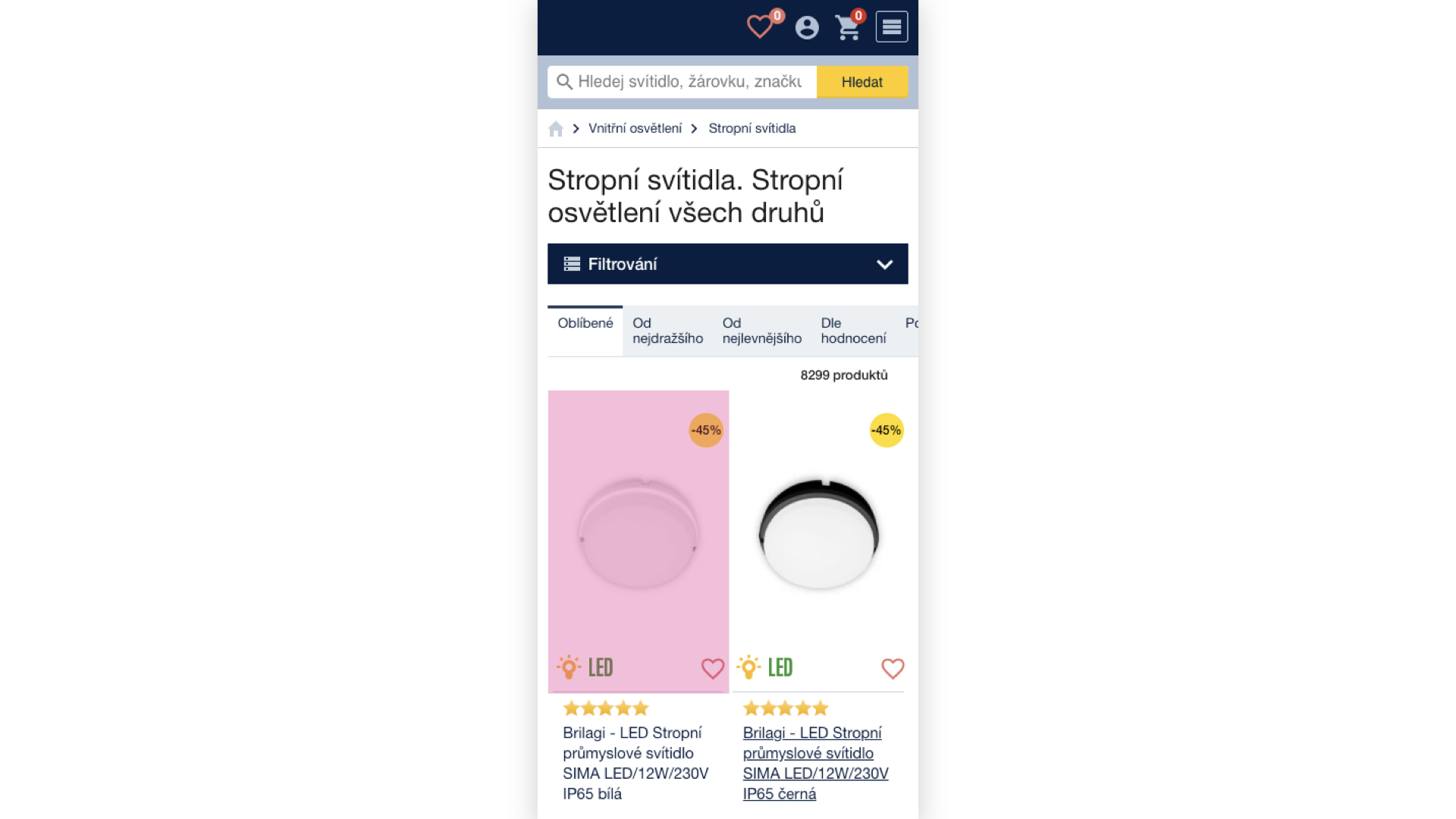
 Mobilní verze je ale dost odlišná.
Mobilní verze je ale dost odlišná.
 Pro vizualizaci jsme tmavě modrou označila vše, co je na mobilu skryté.
Pro vizualizaci jsme tmavě modrou označila vše, co je na mobilu skryté.
Tmavě modrá plocha je docela rozsáhlá, že? Tohle vám zatočí s metrikou LCP. Je důležité zmínit, že by to tak nevadilo, pokud bychom se bavili o jednoduchých DOM textových elementech. Tady je ale problém se spoustou obrázků, které se budou stahovat i když nejsou vidět.
Řešení je vícero. Pokud máte čas a prostor, přepište HTML tak, aby reflektoval LCP prvky. Můžete také použít preload na obrázek, který se vyhodnotil jako LCP na mobilu.
<link rel="preload" as="image" href="image.jpg">
S preloadem ale velmi opatrně, obzvlášť, pokud už nějaké jiné preloady na stránce máte. Využít můžete také loading=”lazy”, protože obrázky ve skrytých elementech s tímto atributem se stahovat nebudou.
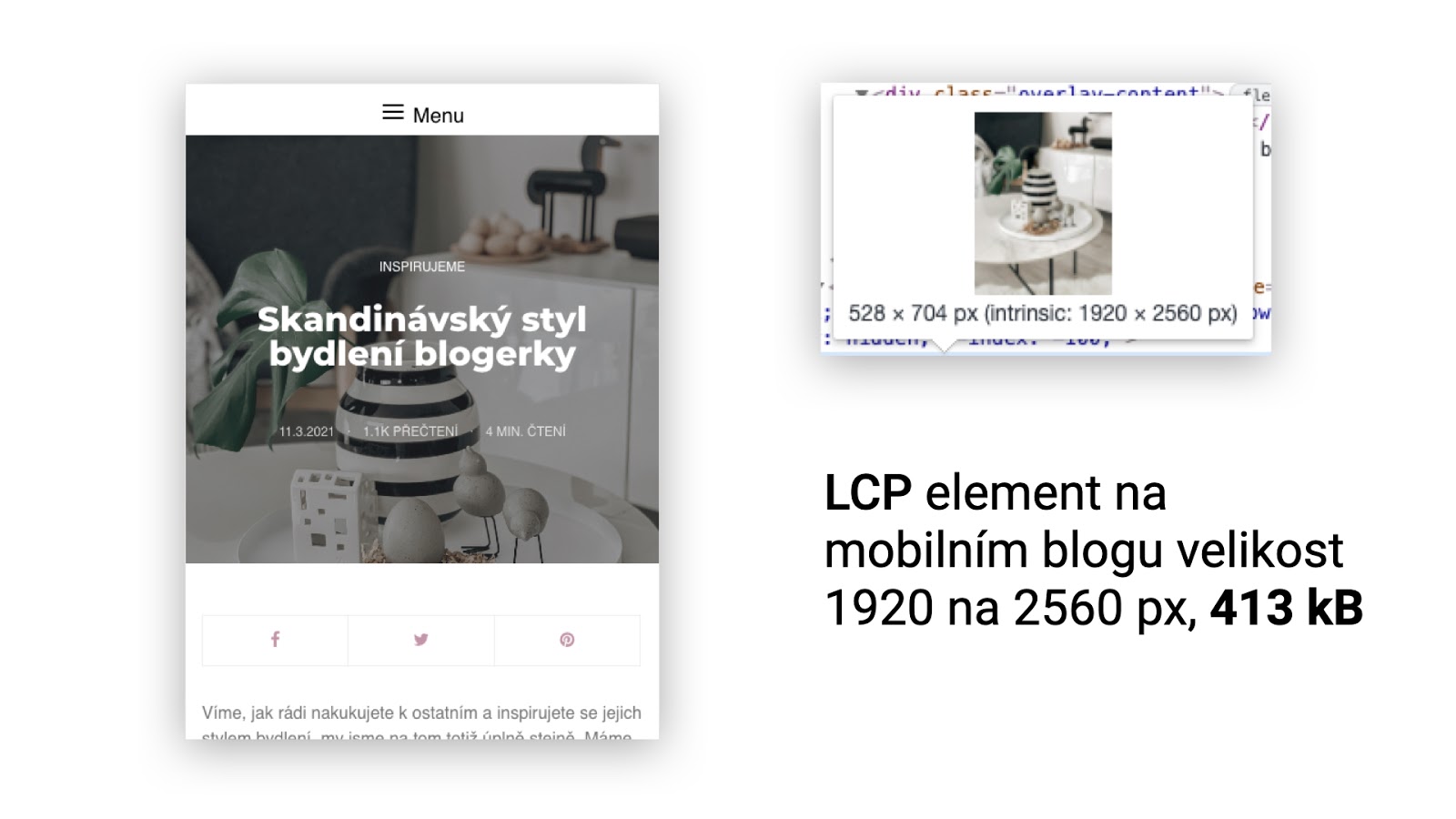
Práce s obrázky v editoru je potřeba kontrolovat. Spousta e-shopů pod svou doménou píše blog, který také může kazit metriky a často se tak skutečně děje. Nechci kopat do vývojářů a kodérů, ale to, co nahraje uživatel přes WYSIWYG, je také váš problém. I zde je potřeba vyřešit velikosti, komprimace, vhodné formáty a srcsety.

Cumulative Layout Shift je metrika zabývající se posunem a poskakováním layoutu stránky. Kritické nejsou jenom layout shifty během načítání, to vám změří syntetické nástroje, řešit musíte také layout shifty během procházení stránek. To zjistíte pohledem do uživatelských dat Chrome UX reportu.
Jak takový CLS otestovat? Ideálně přes doplněk do Chrome, který se jmenuje Web Vitals, nebo v samotném chrome v záložce rendering je zatržítko „Core Web Vitals”.
Co se týká CLS, na každém webu připomínkujeme chybějící atributy width a height na obrázkovém tagu. Často je to chyba z nedůslednosti, takže je potřeba vyhledat všechny obrázky na projektu a zkontrolovat chybějící atributy.
<img src=”image.jpg” alt=”img” width=”150” height=”200”>
Dalším řešením poskakování nejen obrázků, ale i jiných obsahových elementů bude v budoucnu CSS vlastnost aspect-ratio. Jedním řádkem kódu vyřešíte prostor, který má element pro svůj obsah rezervovat.
.box {
aspect-ratio: 4/3;
background: grey;
}
Pokud potřebujete neprůstřelné řešení hned, doporučujeme padding-top trik.
Cumulative layout shift vám mohou zhoršovat nejenom carousely, ale jakékoliv inicializace obsahu pomocí javascriptu. Často jde o různé kvízy, kalkulačky, widgety atd.
Všeobecně přichází inicializace javascriptu v čase velmi pozdě, a proto CLS stoupá. Není dobré řešit pomocí javascriptu věci, které můžeme ostylovat v CSS. Typicky to bývají šířky jednotlivých položek v carouselu.

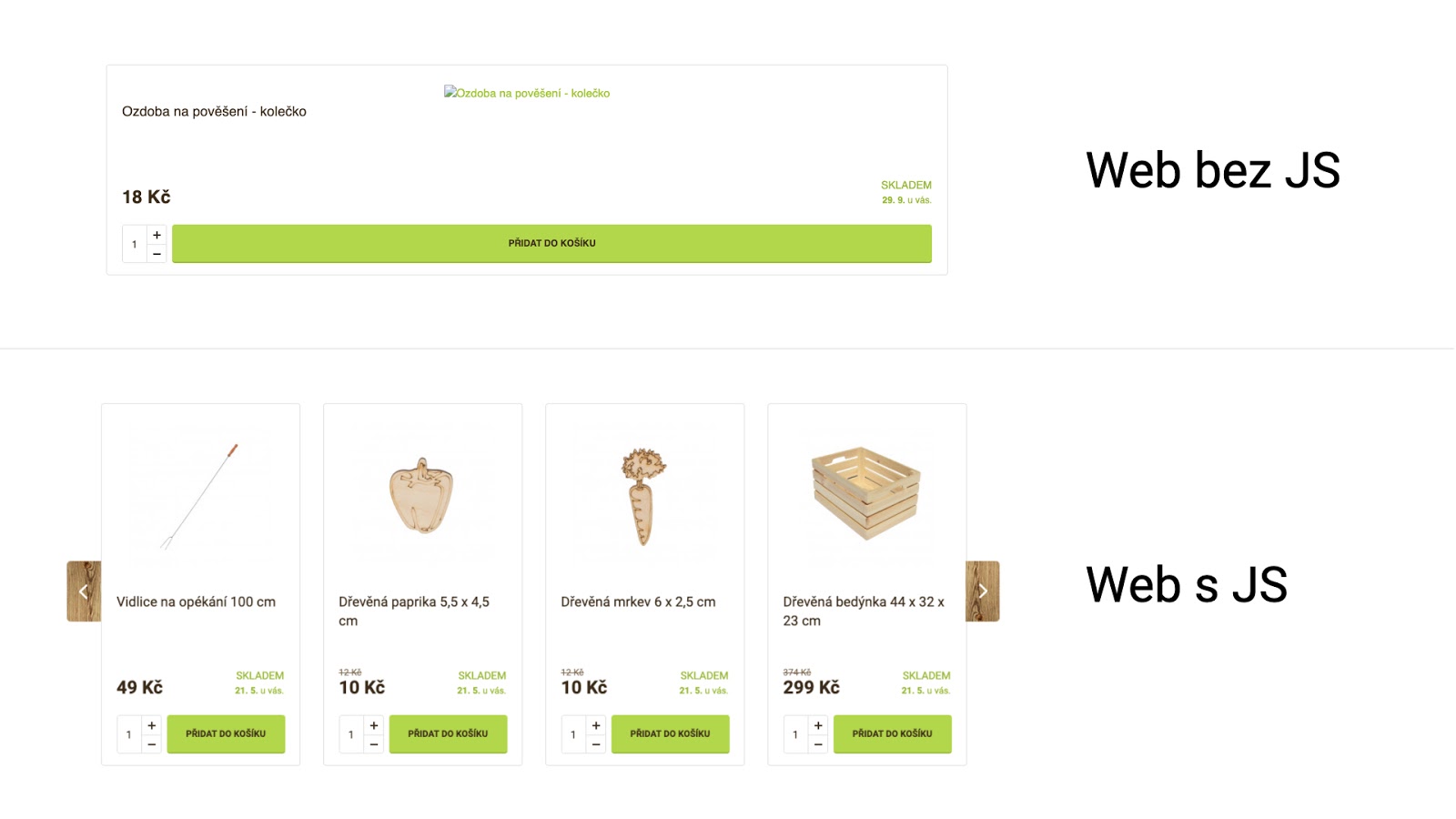
Řešte proto šířky a výšky elementů v CSS, testuje si web s vypnutým javascriptem. To vše vám pomůže odhalit, kde jsou na webu slabá místa. Pomoci vám může například doplněk do Chrome Web Developer, ve kterém se dají vypnout javascript jednoduše jedním kliknutím.

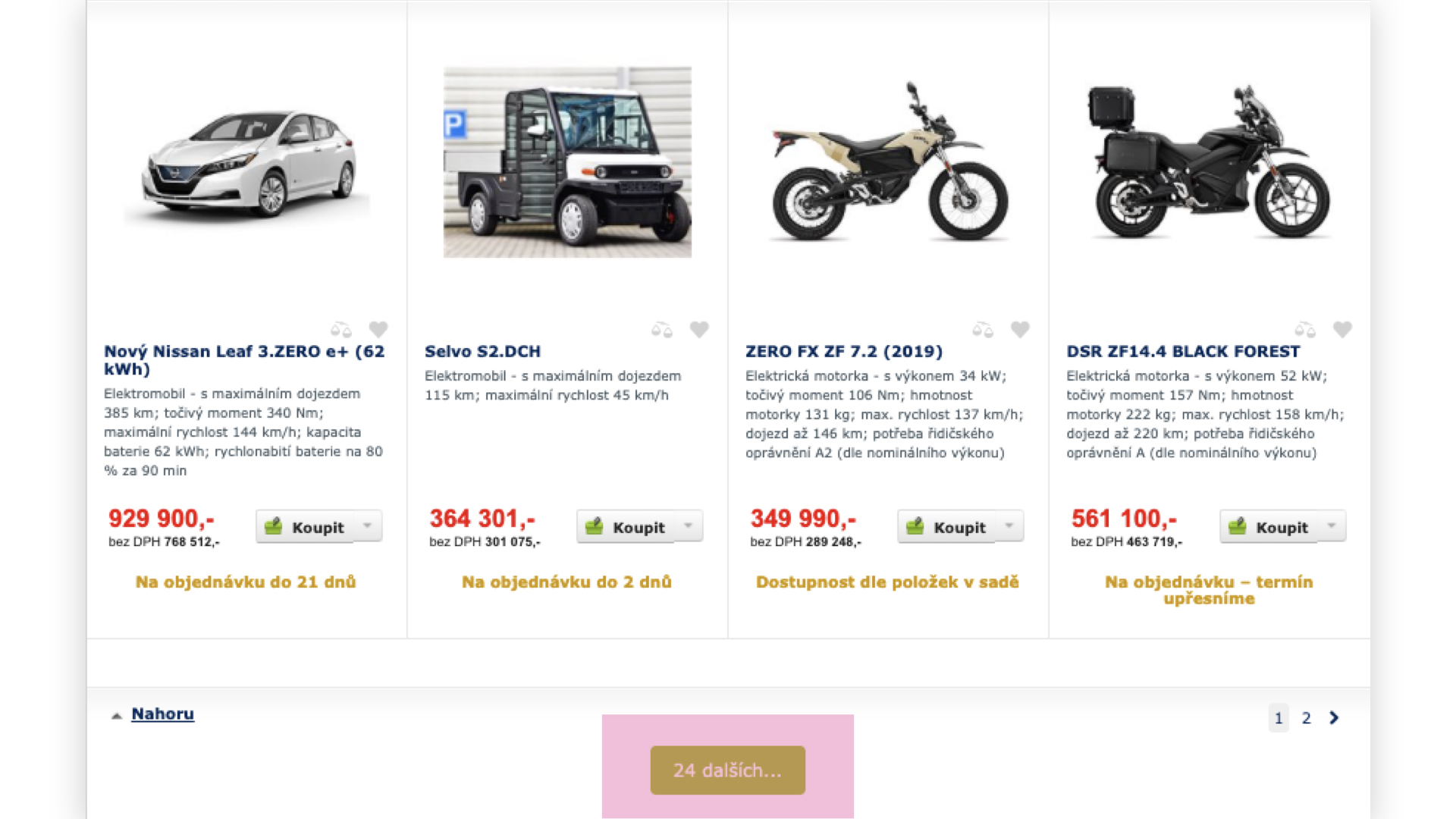
Metrika CLS se nepočítá jenom v okamžiku načtení stránky, ale také během procházení stránky uživatelem. Pokud se uživatel na webu rozhodne například načíst „Dalších 24 produktů”, tak po kliknutí máte interval 0,5 vteřiny na zobrazení obsahu bez dalšího zvýšení CLS.
Instrukce jsou pro takovou situaci následující: Testujte si pomalé sítě a načítejte obsah odloženě v době, kdy se prohlížeč „nudí” pomocí RequestIdleCallback();.
Pokud jste v oblasti rychlosti webů krátce a zasypala jsem vás hromadou nových informací, nezoufejte. Nejprve si běžte udělat kávu a pak se zaměřte na sběr dat a testování. Zajímat by vás měla nejen uživatelská data Web Vitals, ale také syntetická měření. Vše ideálně v kontextu několika měsíců.

Co se týká syntetiky, Lighthouse vyšel ve verzi 8, došlo zde například k úpravě výpočtu samotného skóre. Například metriky TBT a LCP dohromady tvoří 55 % váhy v celkovém výpočtu. To samo napovídá, na jaké metriky byste se měli zaměřit.
Nakonec bych chtěla předat všem vývojářům a vývojářkám dost chuti a zvědavosti pochopit, jak prohlížeč doopravy funguje. Zaměřte se na DevTools a Performance tab k optimalizacím, přemýšlejte komplexně a snažte se přijít na to, jak se jednotlivé věci na webu navzájem ovlivňují. Na Vzhůru dolů se také můžete naučit optimalizovat obě problematické metriky – CLS i LCP.
Po přednášce následovala také moderovaná diskuze, kde jsem spolu s Michalem Matuškou odpovídala na dotazy z publika.

Zuzana ŠumlanskáKonzultantka rychlosti a zkušená frontend kodérka. Má také na starosti newsletter a naše sociální sítě.
zuzana.sumlanska@pagespeed.cz
LinkedIn

Tým PageSpeed.ONE
Jak rychlý je váš web v porovnání s vaší konkurencí? To zjistíte
pomocí našeho online testeru.

31. 3. 202125 minut čtení
Vše, co potřebujete vědět pro tvorbu rychlých webů na jednom místě.Číst dále